ここしばらく作っては消しを繰り返していた、お手製画面遷移ライブラリ

をリリースしました。コードとドキュメントはGithub上に公開しています。利用の際はNuGetからインストールして利用してください。
目指したのは
- Xamarin.Formsで可能なあらゆる画面遷移が実現可能で
- タブ切り替えを含むPageが切り替わるタイミングで、一貫性のある画面遷移イベントが通知され
- 型安全に画面遷移パラメーターを受け渡せて
- ちゃんとViewとViewModelが分離できる
画面遷移ライブラリです。ちょっと胡散臭いですね。
実際にコードを見ていただいた方が良いでしょう。DateTime型を引数に画面遷移するシナリオを考えます。まずはViewModelです。
public INavigationRequest<DateTime> RequestSecondPage { get; } = new NavigationRequest<DateTime>(); public Task Navigate(DateTime selectedDate) { return RequestSecondPage.RaiseAsync(selectedDate); }
見ての通り、ViewModelからはパラメーターを渡して遷移要求をあげるだけで、遷移処理そのものは記述しません。
遷移処理はXAMLに書きます(C#で書いても良いですが)。
<?xml version="1.0" encoding="utf-8" ?> <ContentPage ...> <ContentPage.Behaviors> <mvvm:PushModalAsync Request="{Binding RequestSecondPage}" x:TypeArguments="views:SecondPage"/> </ContentPage.Behaviors>
PushModalAsyncビヘイビアに注目してください。
RequestSecondPageから遷移要求を受け、SecondPageへ、PushModalAsyncで画面遷移する事が理解できるでしょう。
そして値を受け取るのは、遷移イベントの通知で受け取ります。
public class SecondPageViewModel : IPageInitializeAware<DateTime>, INotifyPropertyChanged { ... public void OnInitialize(DateTime selectedDate) { SelectedDate = selectedDate; }
ここまでで興味をもっていただけた方は、良かったらチュートリアルをお試しください。
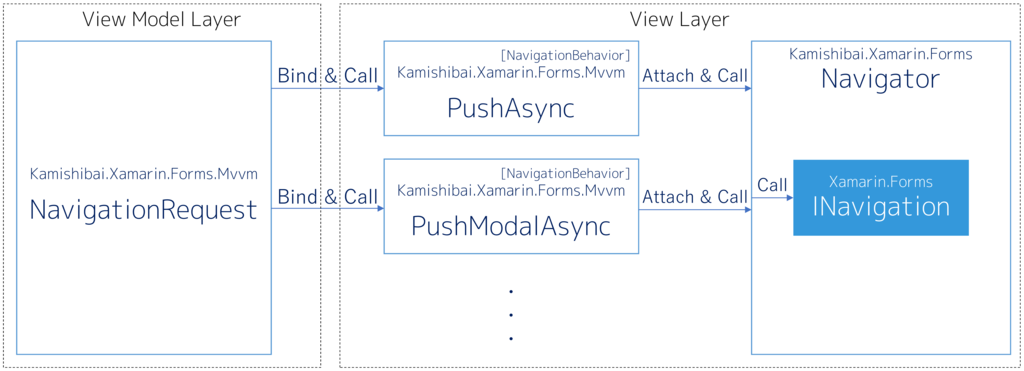
なお大雑把なアーキテクチャモデルは次のとおりです。

NavigatorクラスがXamarin.Forms.INavigationをラップし、イベント通知と遷移パラメーターの受け渡しを実現しています。
画面遷移はViewModel層でNavigationRequestを利用して画面遷移要求をView層にあげる事から始まります。
NavigationRequestはPushAsyncやPopAsyncなど、NavigationBehaviorを継承したBehaviorにバインドされており、NavigationRequestからの要求を受けて、BehaviorがNavigatorクラスを呼び出して画面遷移します。
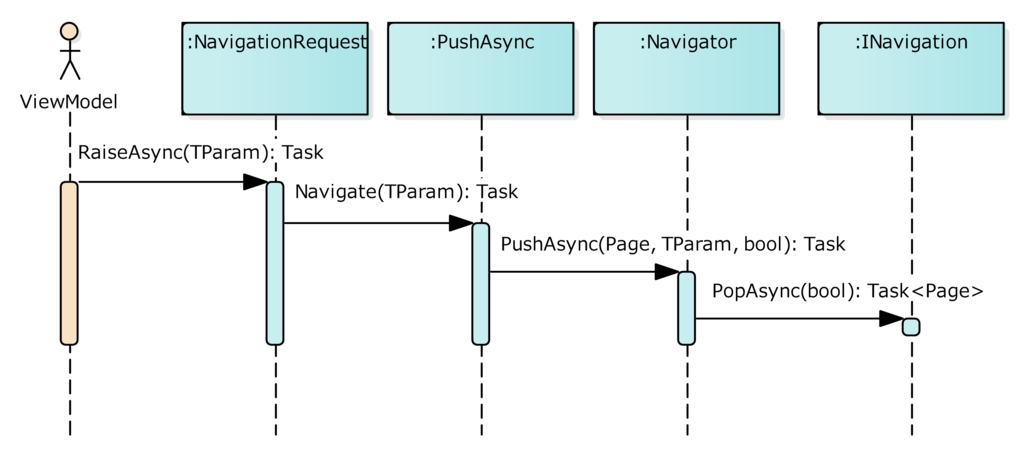
流れ的には以下のようなイメージです。

NavigationBehaviorを継承して独自の遷移処理を実装すれば、アーキテクチャ上、Xamarin.Formsで実装可能な画面遷移は全て実現可能です。
アーキテクチャについては、もう少し詳細な情報をこちらに記載しています。
ところで本当に「Xamarin.Formsで可能なあらゆる画面遷移が実現可能」なのでしょうか?
ということで、ちょっと前に感動したMasterDetailPageの設計パターンに適用してみました。元記事はこちらになります。
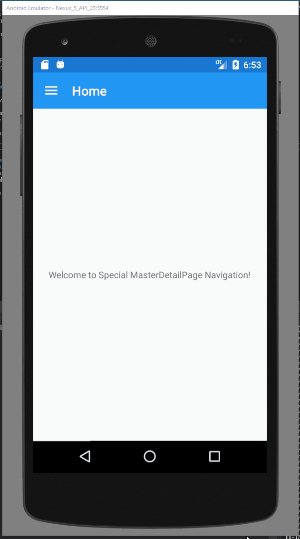
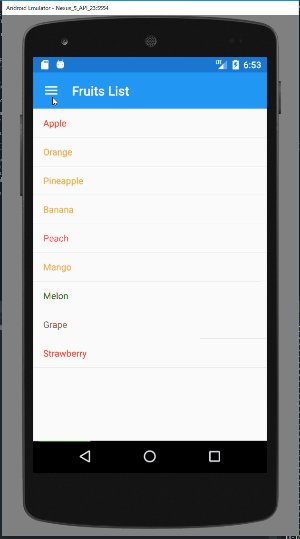
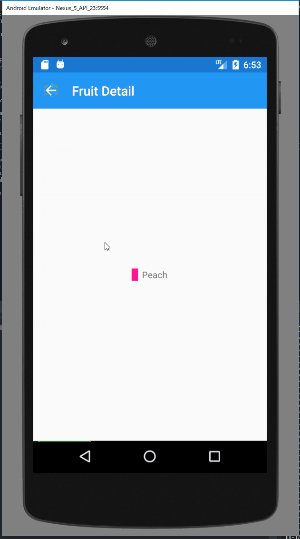
こんなMasterDetailPageを作ります。

- DrawerからHome以外を選択して画面遷移した後、戻るボタンでHomeへ戻る
- DrawerからHome以外を複数回選択して画面を切り替えても、戻るボタンを押すとHomeへ戻る
- その間、左上のボタンはずっとハンバーガーメニューの状態になっている
- Homeを表示した状態で戻るボタンを押すと、Androidのホームに戻る
- Drawerから選択した画面から、ドリルダウンで詳細へ遷移すると左上のボタンは矢印ボタンになる
Xamarin.FormsのデフォルトのMasterDetailPageだとちょっと面倒な仕様ですが、Detail側でNavigationPageを2段階にネストして利用することで実現されています。
詳細な解説は先に紹介したQiitaの記事をご覧ください。
Qiitaの記事ではView層でガッツリ実装されていますが、これをKAMISHIBAIを適用しつつ、ViewとViewModelを分離します。
分離して実装したサンプルコードがこちらにあります。
ここのSpecialMasterDetailPageソリューションを参照してください。
ちゃんとViewとViewModelが分離されているのが見て取れると思います。
解説は次回にでも行いたいと思います。
それでは今回はここまで。良かったら使ってください!