本エントリーは連載「ASP.NET Web APIを使おう」の第3回となります。連載の目次はこちら。
さて第1回・第2回でWeb APIを作成し、SwaggerのAPIドキュメントを公開する方法を解説してきました。今回は、これまで作成したWeb APIに対してswagger-codegenを利用して、C#用のクライアントコードを生成し、実行する方法を解説します。
ところでVisual Studioには標準でSwaggerのAPIドキュメントから、RESTクライアントのコードを生成する機能が存在します。しかし今回は、次の理由から利用せずswagger-codegenを利用する事にしました。
- メソッドが拡張メソッドとして生成されるためテストが困難
- メソッドに別名を付与する場合はWeb API全体でユニークな名称にしなくてはならない
それでは実際の作り方を説明していきます。
今回はWeb APIを呼び出すクラスライブラリの生成と、そのクラスライブラリを利用して実際にAPIを実行する、二つのステップで解説していきます。
1. 前提条件
- Visual Studio 2017 Version 15.5.6
- .NET Framework 4.7.1
- jdk 1.8.0_161
- swagger-codegen-cli 2.3.1
swagger-codegenはJavaで作成されているため、実行するにはJavaランタイムがインストールされている必要があります。私の環境ではJDKがインストールしてありましたのでそれを使いましたが、JREでも動作すると思います(未確認)。 またjava.exeコマンドへ環境変数のPATHが設定されている(つまりコマンドプロンプトでjavaコマンドが利用できる)ことを前提としています。
2. クライアントコード生成手順
2.1. swagger-codegen-cliのダウンロード
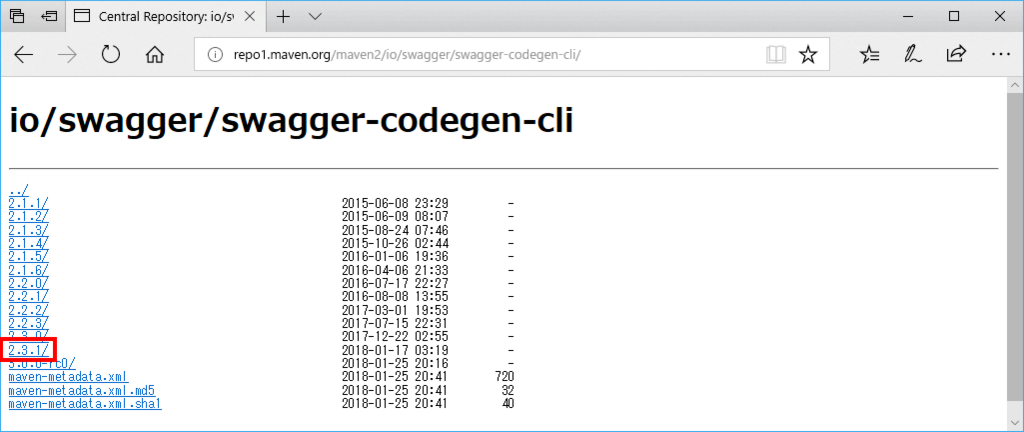
swagger-codegenのGithubリポジトリをクローンしてビルドしても良いのですが、今回はMavenのCentral Repositoryから実行可能ファイル(jar)をダウンロードして使用します。つぎのURLを開いてください。
http://repo1.maven.org/maven2/io/swagger/swagger-codegen-cli/
開かれたページの中で、安定板の最新版を選択します。ここでは2.3.1を選びました。

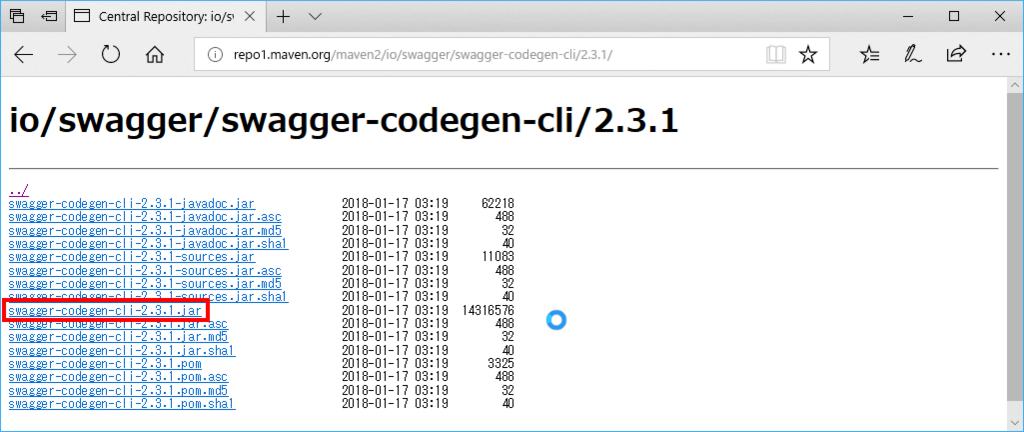
つづけてjarファイルをダウンロードします。ここでは「swagger-codegen-cli-2.3.1.jar 」を選びました。

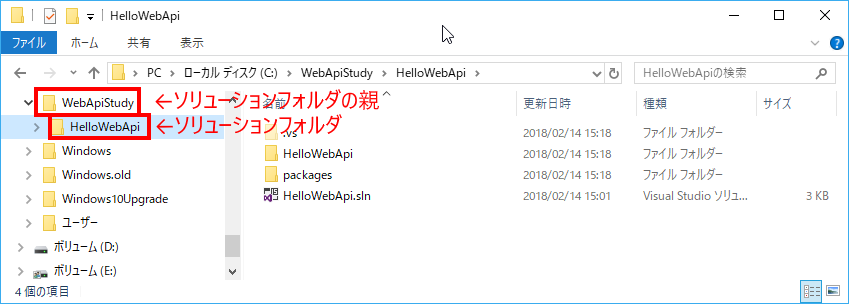
ダウンロードしたファイルは、HelloWebApiソリューション フォルダの親フォルダに保管することとします。

2.2. config.jsonファイルの作成
コードを自動生成するにあたり、生成コードを調整するため設定ファイルを作成します。
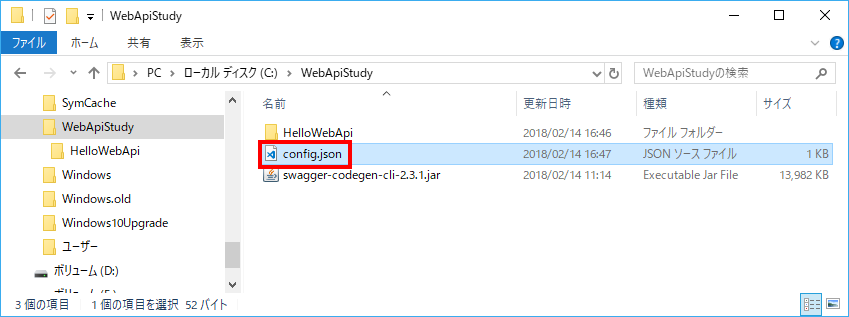
「swagger-codegen-cli-2.3.1.jar」を保管したフォルダと同じ個所に「config.json」というファイルを作成してください。

つづいて「config.json」をテキストエディタで開き、次のように記述しましょう。
{ "packageName": "HelloWebApi.Service" }
自動生成されるコードのnamespaceを指定しています。
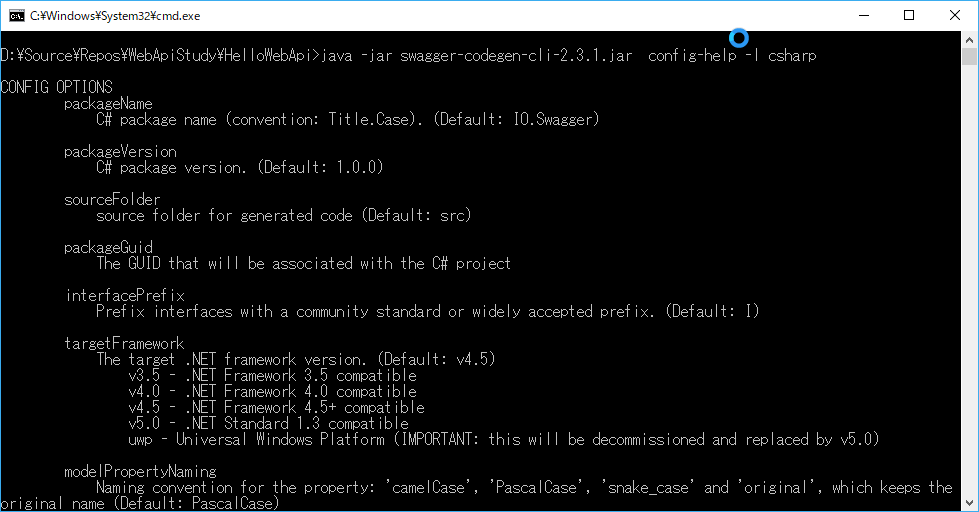
config.jsonで指定できる値は、つぎのコマンドで確認することができます。
java -jar swagger-codegen-cli-2.3.1.jar config-help -l csharp

2.3. クライアントコードの生成
それではクライアントコードを生成しましょう。生成ツールを実行する前に、Visual StudioでHelloWebApiプロジェクトを実行してください。これはSwaggerのスキーマドキュメントを読み込んで自動生成するためです。
つづいて「swagger-codegen-cli-2.3.1.jar」ファイル保存したディレクトリをコマンドプロンプトで開き、つぎのコマンドを実行します。
java -jar swagger-codegen-cli-2.3.1.jar generate \
-i http://localhost:9000/swagger/docs/v1 \
-l csharp \
-o HelloWebApi.Service \
-c config.json
表記上、改行していますが実際には1行で入力してください。もちろん「\」も不要です。
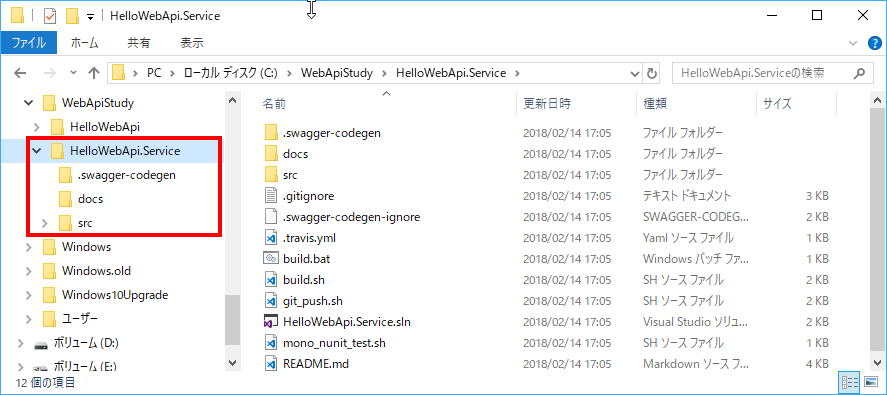
これでソースやドキュメントなどが生成されました。

2.4. クライアントコードのビルド
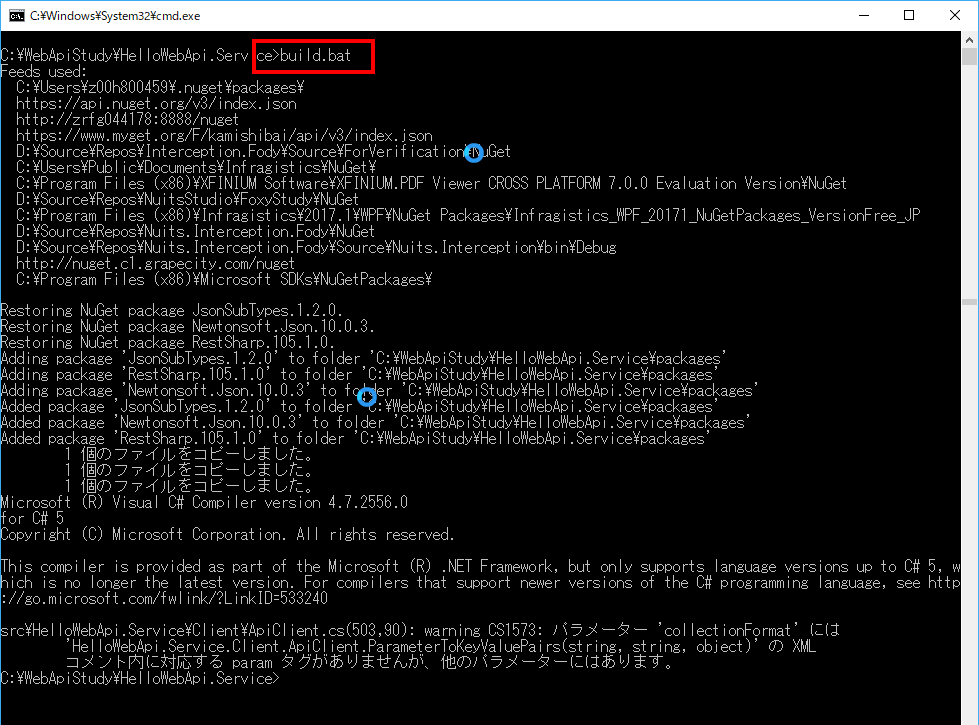
swagger-codegen-cliではコンソールからビルドできるバッチファイルを事前に用意してくれています。コマンドプロンプトで「HelloWebApi.Service」フォルダへ移動し、build.batを実行してください。

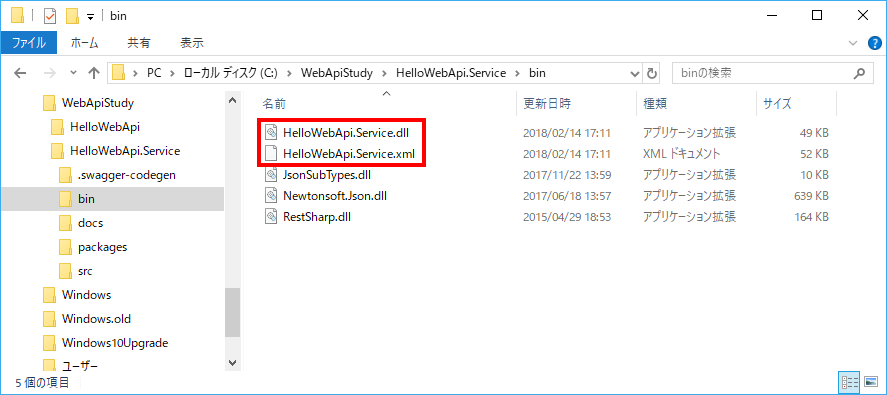
これで「HelloWebApi.Service\bin」の下にdllが生成されます。

3. クライアントからWeb APIの呼び出し
それでは生成したクライアントを利用して、実際にWeb APIの呼び出しを実装していきましょう。
Visual StudioでHelloWebApiソリューションを開いてください。
3.1. クライアント プロジェクトの作成
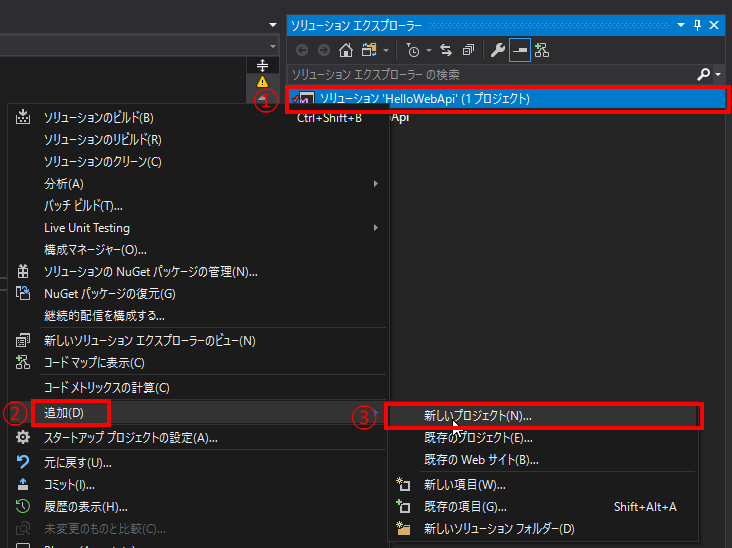
まずはクライアント プロジェクトを作成します。ソリューション エクスプローラーで、ソリューションを右クリックし「追加」→「新しいプロジェクト」を選択します。

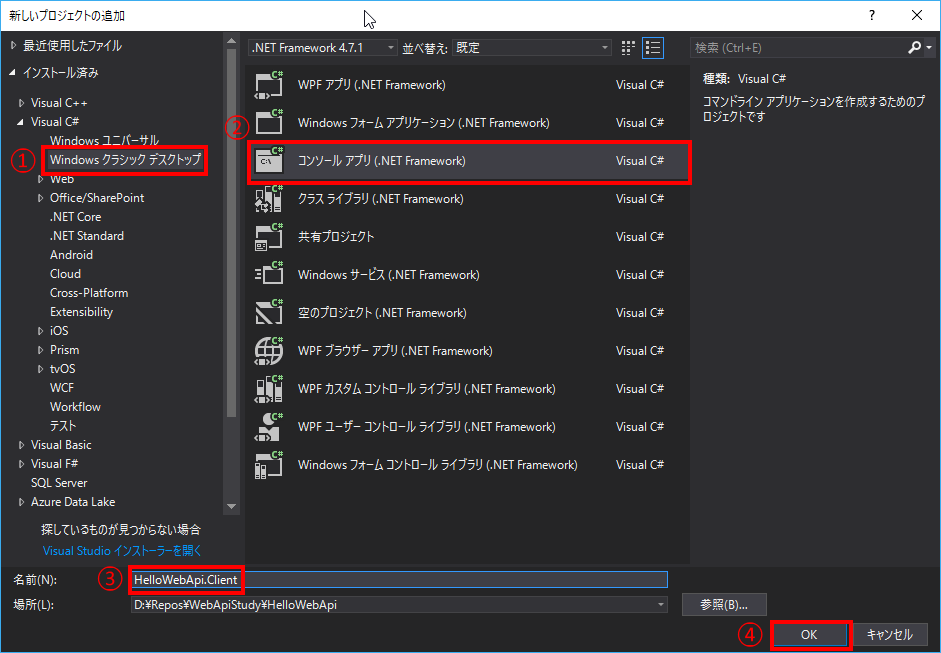
「Windows クラシック デスクトップ」から「コンソールアプリ(.NET Framework)」を選び、名前に「HelloWebApi.Client」と入力したら「OK」ボタンを押下しましょう。

3.2. アセンブリ参照の追加
先ほど生成したクライアント ライブラリと、その依存ライブラリを追加します。本来はNuGetなどを利用した方が良いのですが、ここではアセンブリの参照を直接追加します。
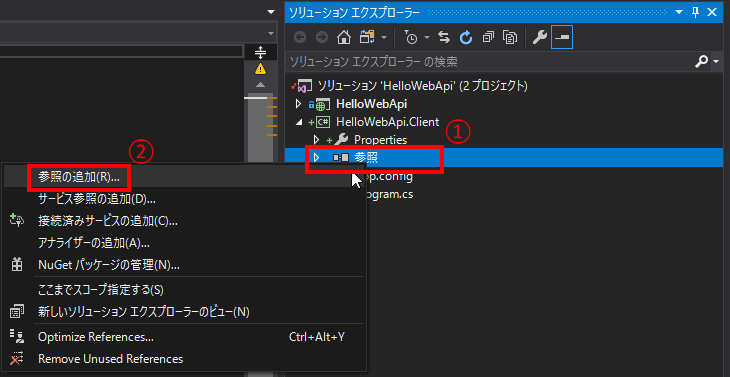
HelloWebApi.Clientプロジェクト内の「参照」を右クリックし、「参照の追加(R)...」を選択します。

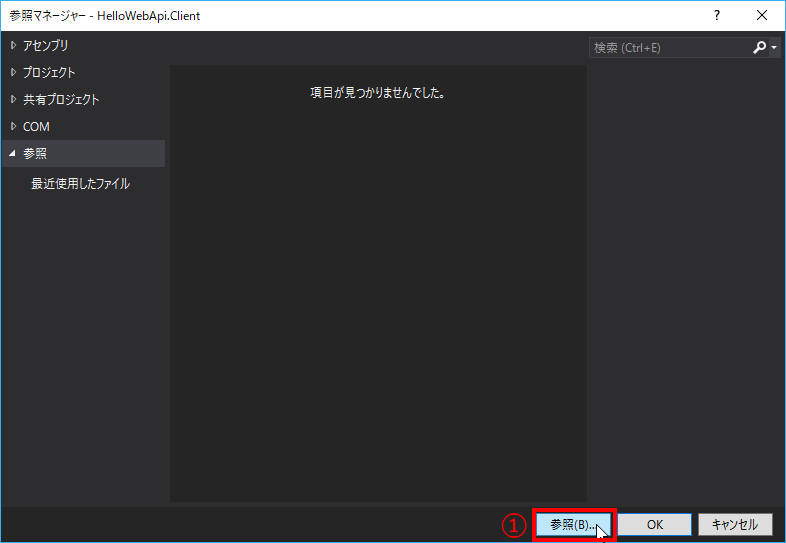
参照マネージャーが開かれたら、右下の「参照(B)...」を選択します。

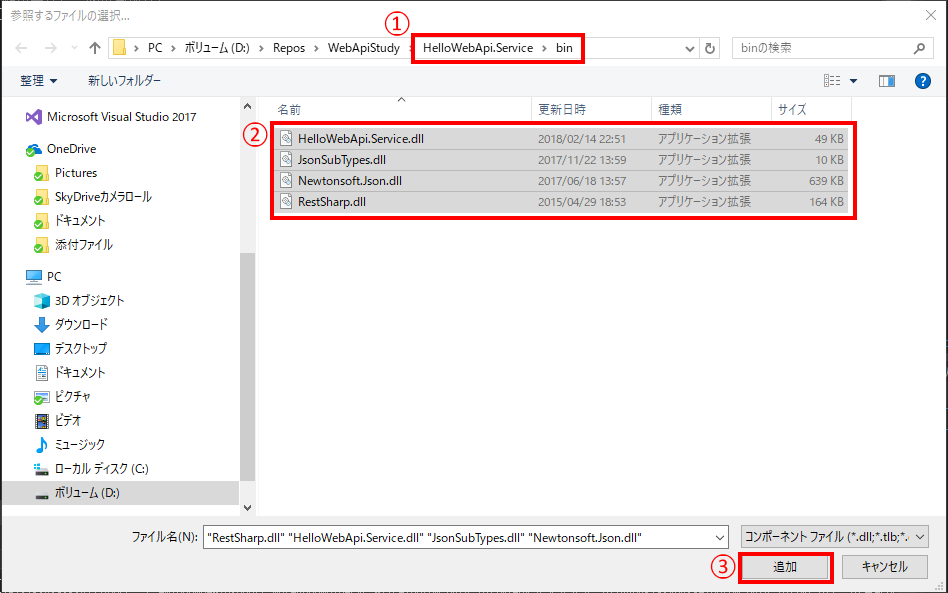
そしてファイル選択ダイアログで、「HelloWebApi.Client\bin」フォルダの下の4つのDLLをすべて選択して「追加」ボタンを押下しましょう。

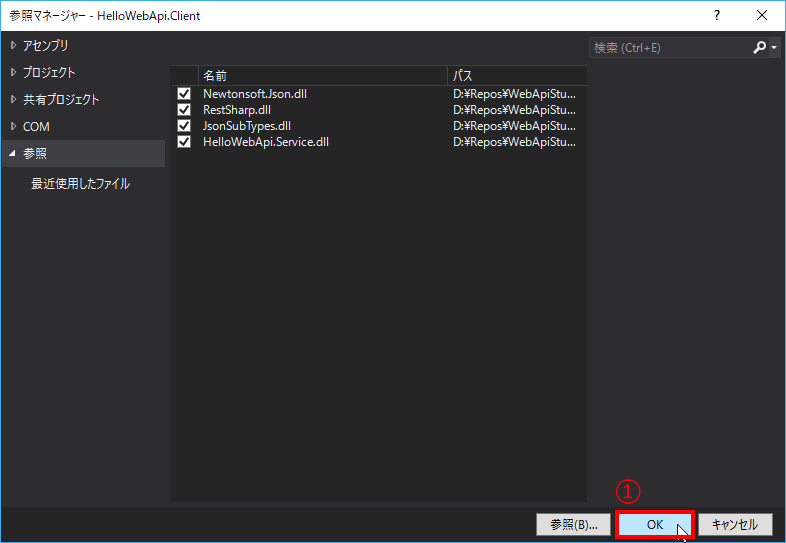
さいごに、参照マネージャーで「OK」を押下すればアセンブリ参照の追加の完了です。

3.3 クライアント ライブラリの呼び出しコード実装
それでは、いよいよWeb API呼び出しを実装します。
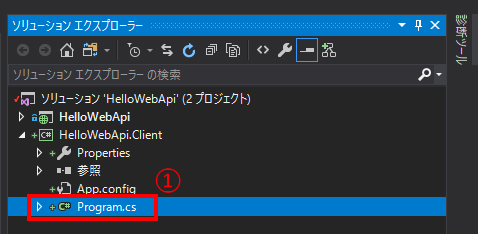
HelloWebApi.ClientプロジェクトのProgram.csファイルを開いてください。

そして、つぎのように実装します。
class Program { static void Main(string[] args) { var employeeApi = new EmployeesApi("http://localhost:9000"); foreach (var employee in employeeApi.EmployeesGet()) { Console.WriteLine($"Id:{employee.Id} Name:{employee.Name} BirthDay:{employee.BirthDay}"); } Console.ReadLine(); } }
これで実装は完了です。
さて実行するにあたり、少々注意が必要です。今回は、一つのソリューションの中にWeb API用のプロジェクトと、そのクライアントであるコンソール アプリケーションの二つを作成しました。実行するには両者を同時に実行する必要があり、そのためにはマルチ スタートアップ プロジェクトに設定する必要があります。
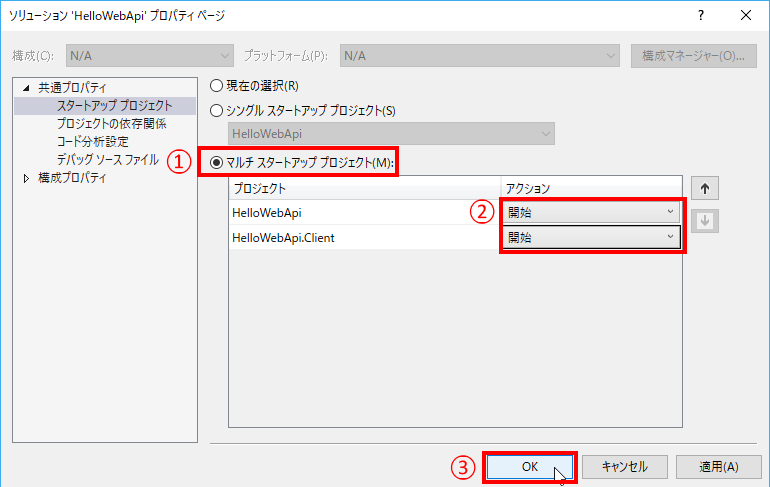
ソリューションを右クリックし、プロパティを開いてください。
開いたら「マルチ スタートアップ プロジェクト」を選択し、HelloWebApiプロジェクトとHelloWebApi.Clientプロジェクト双方のアクションを「開始」に変更して、「OK」ボタンを押下します。

これで設定は完了です。
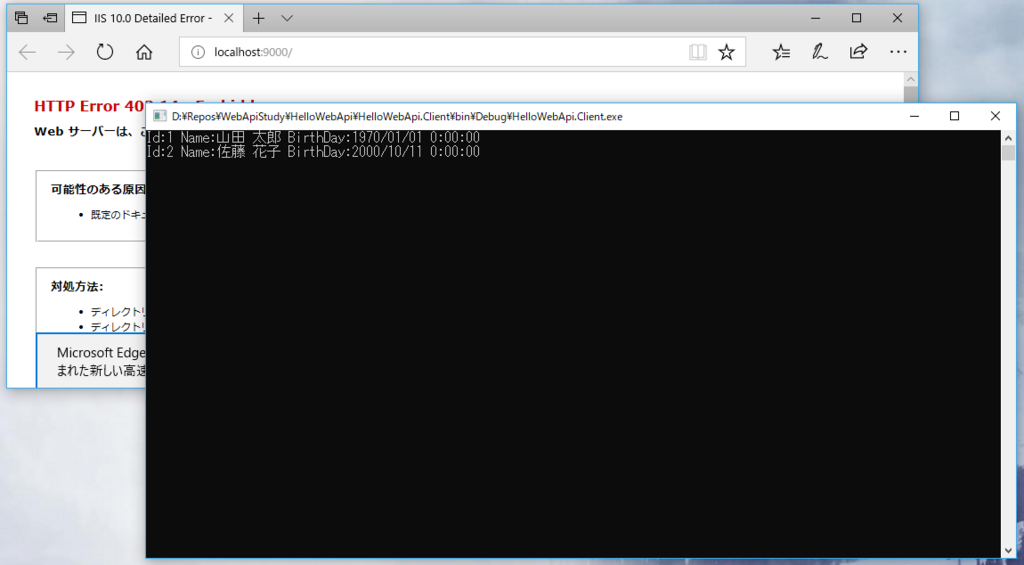
それではデバッグを実行しましょう。つぎのように二つの画面が開いて、コンソールに呼び出し結果が表示されたら成功です。

以上です。
次回はDependency InjectionコンテナのSimpleInjectorを適用する方法を解説したいと思います。