2016.06.29追記
このエントリーの投稿後に、ElementNameとx:Referenceの気になる情報をいただきました。
いかにまとめましたので、良かったらあわせてお読みください。
追記終了
本来、ちゃんとMVVMしててViewModelにバインディングしていればほとんど出番がないかもしれませんが、サンプルコードをちょちょっと書きたかったり、書かないのと書けないのは意味が違いますしね。 というわけで、代替手段をメモっておきます。
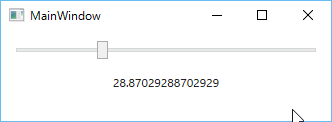
よく?WPFサンプルで見かける下のようなUIがあるかと思います。

スライダーを操作するとスライダーの値がそのままラベルに表示されるような例です。
この場合、以下のようにXAMLに記載するとXAMLだけで完結できます。
<StackPanel Orientation="Vertical"> <Slider x:Name="ValueSlider" Minimum="0" Maximum="100" Margin="10"/> <Label Content="{Binding ElementName=ValueSlider, Path=Value}" HorizontalAlignment="Center"/> </StackPanel>
Sliderに名前を付けて、Label側でElementNameを指定してバインドしています。
Xamarin.Formsの場合、BindingにElementNameが用意されていません。
この代替方法として、Sourceを利用して以下のように指定することが可能です。
<StackLayout Orientation="Vertical"> <Slider x:Name="ValueSlider" Minimum="0" Maximum="100" Margin="10"/> <Label Text="{Binding Source={x:Reference ValueSlider}, Path=Value}" HorizontalOptions="Center" /> </StackLayout>
こんな感じで動きます。

Sorceにx:Referenceで名称指定でインスタンスを指定します。
まぁ、本来この例だとVMにバインドすべきケースが多いとは思いますが。。。
一応動くコードをGithubにあげておきますので、良かったら参考にどうぞ。
XFormsBindingSampleソリューション内のElementNameSubstitutePage.xamlをご覧ください。
以上です。
それではまた!