本エントリーは連載「ASP.NET Web APIを使おう」の第3回となります。連載の目次はこちら。
さて今回は、Web API の利用にあたり統合 Windows 認証を適用する方法を説明します。
1. 前提条件
本連載で作成してきたコードが存在する前提で説明を進めますが、なくても理解できるよう記載しています。
また以下の環境の元記載しています。
- Visual Studio 2017 Version 15.5.6
- .NET Framework 4.7.1
2. サーバーサイドに適用する
まずは HelloWebApi プロジェクトの Web.config ファイルを開いてください。

Web.config の先頭につぎのような記述があります。
<?xml version="1.0" encoding="utf-8"?> <!-- ASP.NET アプリケーションの構成方法の詳細については、 https://go.microsoft.com/fwlink/?LinkId=301879 を参照してください --> <configuration> <appSettings></appSettings> <system.web> <compilation debug="true" targetFramework="4.7.1" /> <httpRuntime targetFramework="4.7.1" /> </system.web>
これを、つぎのように system.web の下に統合 Windows 認証を有効にするよう設定変更します。
<?xml version="1.0" encoding="utf-8"?> <!-- ASP.NET アプリケーションの構成方法の詳細については、 https://go.microsoft.com/fwlink/?LinkId=301879 を参照してください --> <configuration> <appSettings></appSettings> <system.web> <compilation debug="true" targetFramework="4.7.1" /> <httpRuntime targetFramework="4.7.1" /> <authentication mode="Windows"/> <!-- 統合Windows認証の有効化 --> </system.web>
つづけて、Visual Studio でデバッグする際に利用される IIS Express で、統合 Windows 認証を有効化し、匿名認証を無効化します。
HelloWebApi プロジェクトのプロパティを開き、設定を変更してください。

これで匿名でのアクセスは禁止されました。実際に動かしてみると、クライアントコード側で例外が発生するのがみて取れます。

3. クライアントサイドに適用する
つづいて、クライアント側のコードを修正します。 HelloWebApi.Client プロジェクトの Program.cs を開いてください。現在は、つぎのように記述されているはずです。
var employeeApi = new EmployeesApi("http://localhost:9000"); foreach (var employee in employeeApi.EmployeesGet()) { Console.WriteLine($"Id:{employee.Id} Name:{employee.Name} BirthDay:{employee.BirthDay}"); }
このコードを、つぎのように修正しNTLM認証を有効化します。
var employeeApi = new EmployeesApi("http://localhost:9000"); employeeApi.Configuration.ApiClient.RestClient.Authenticator = new NtlmAuthenticator(); foreach (var employee in employeeApi.EmployeesGet()) { Console.WriteLine($"Id:{employee.Id} Name:{employee.Name} BirthDay:{employee.BirthDay}"); }
これで実装は完了です。
4. 認証状態を確認する
さて実際に動かす前に、EmployeesControllerにつぎのように認証情報を取得するコードを埋め込み、トレースにて認証情報を確認してみます。
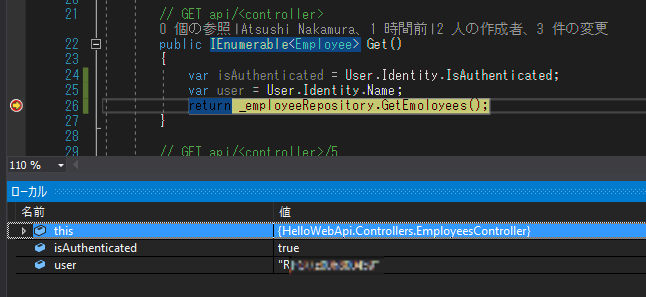
public IEnumerable<Employee> Get() { var isAuthenticated = User.Identity.IsAuthenticated; var user = User.Identity.Name; return _employeeRepository.GetEmoloyees(); }
デバッグ実行した結果が、つぎの通りです。認証情報が取得されていることが確認できます。

以上です。
次回はCatsle.CoreのDynamicProxyを適用してAspect Oriented Programing(AOP)する方法を解説します。