本エントリーは連載「ASP.NET Web APIを使おう」の第1回となります。連載の目次はこちら。
今回はWeb APIのサーバーサイドの実装について説明します。
- 前提条件
- ASP.NET Web APIプロジェクトを作成する
- Web API コントローラーを新規追加する
- Web API コントローラーのデフォルト実装の動作確認を行う
- コントローラーで複合クラスを扱うよう修正する
前提条件
- Visual Studio 2017 Version 15.5.6
- .NET Framework 4.7.1
ASP.NET Web APIプロジェクトを作成する
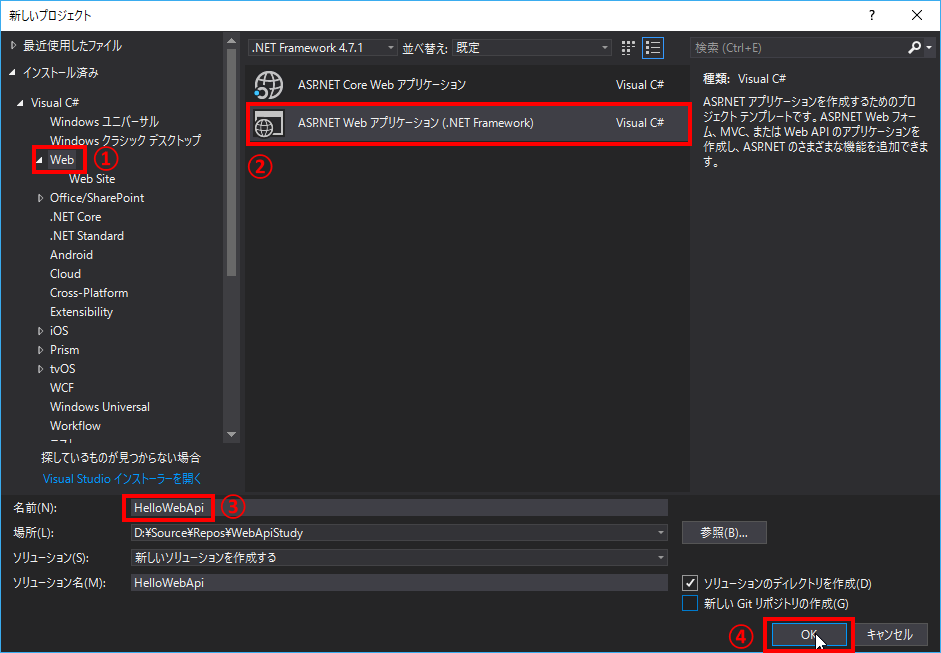
Visual Studioを起動し[ファイル]→[新規作成]→[プロジェクト]を選択すし、開かれたダイアログで次のように選択・入力し、「OK」ボタンを 押下する。
- 左側の「Web」を選択
- 右側で「ASP.NET Web アプリケーション(.NET Framework)」を選択
- 名前に「HelloWebApi」と入力
- 「OK」ボタンを押下

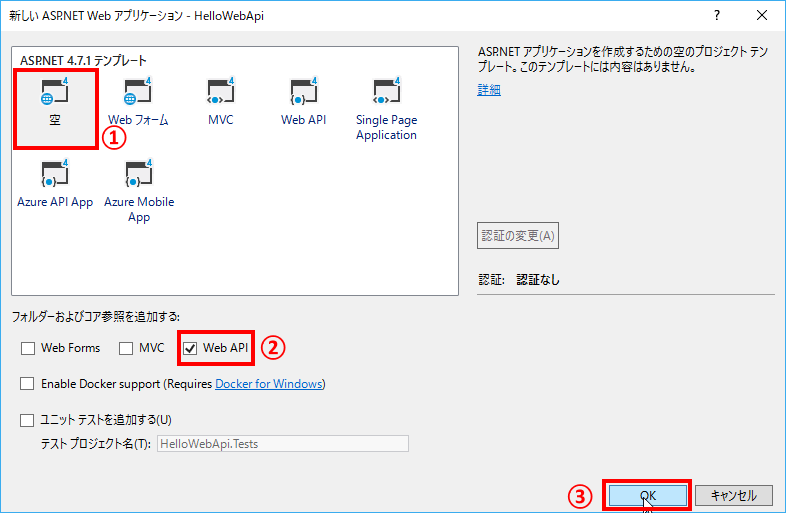
つづいて開かれたダイアログで、つぎのように操作します。
- 「空」のテンプレートを選択
- 「Web API」をチェック
- 「OK」ボタンを押下

これで空のプロジェクトが作成されました。
「空」テンプレートではなく「Web API」テンプレートを選んでも問題はありませんが、その場合APIの仕様を表示するためのHelpドキュメントページなどの為のリソースが追加されます。今回はAPIドキュメントにはSwaggerを利用するため、「空」テンプレートを選びました。
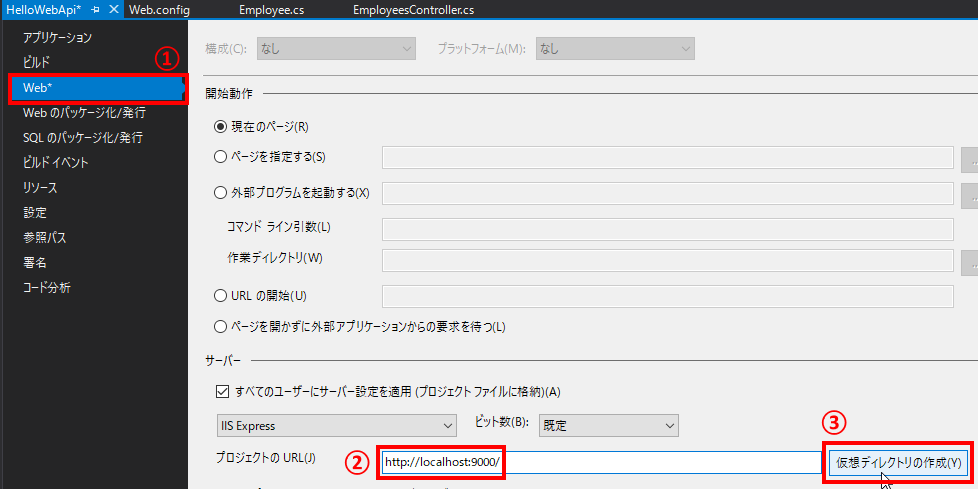
さて、このまま実行するとポート番号がランダムになっているため、任意の番号に変更します。プロジェクトを右クリックして「プロパティ」を開き、つぎのように操作します。
- 「Web」を選択
- プロジェクトのURLを「http://localhost:9000」に変更しポートを9000番に固定
- 「仮想ディレクトリの作成」ボタンを押下

Web API コントローラーを新規追加する
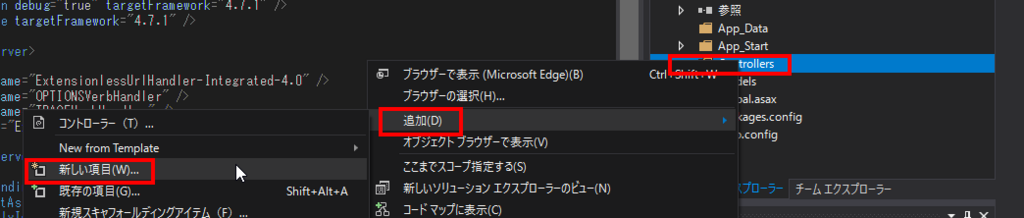
つづいて新しい Web API コントローラーを追加します。プロジェクト内の「Controllers」フォルダを右クリックし、[追加]→[新しい項目]を選択してください。

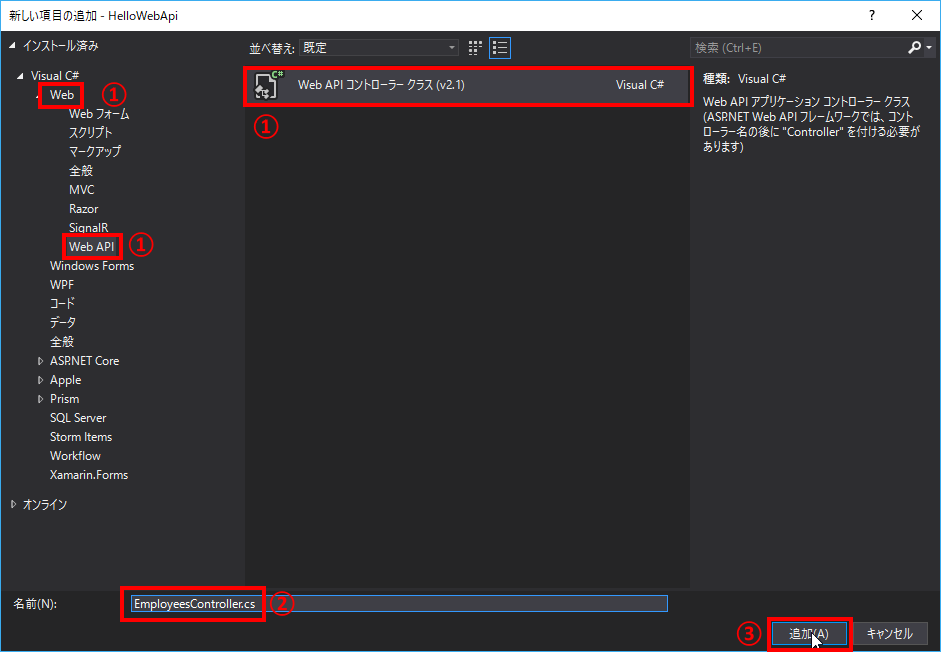
開かれたテンプレートから、つぎのように操作して新しく作成します。
- [Web]→[Web API]→[Web API コントローラークラス]を選択
- 名前に「EmployeesController.cs」と入力
- 「追加」ボタンを押下

つぎのようなクラスが自動生成されます。
public class EmployeesController : ApiController { // GET api/<controller> public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } ....
Web API コントローラーのデフォルト実装の動作確認を行う
それでは実際に動かしてみましょう。「F5」を押下してください。
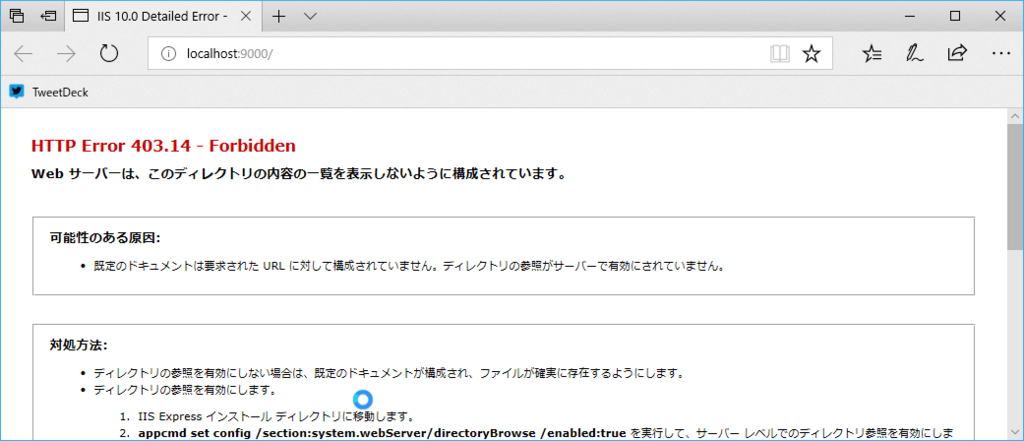
すると、つぎのように403.14エラーが表示されますが、気にしなくて問題ありません。

アドレスバーに、つぎのように入力してください。
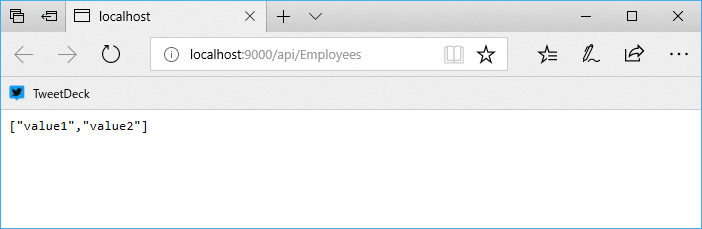
http://localhost:9000/api/Employees
すると、つぎのようにJSONの値が表示されるはずです。

無事Web APIが作成されました。しかしこれでは簡素過ぎます。そこでEmployeeクラスの集合を返却するようにAPIを修正します。
コントローラーで複合クラスを扱うよう修正する
まずControllersフォルダの下に、つぎのような「Employee」クラスを追加してください。
public class Employee { public int Id { get; set; } public string Name { get; set; } public DateTime BirthDay { get; set; } }
そしてEmployeesControllerのGetを、つぎのように修正しましょう。
public class EmployeesController : ApiController { // GET api/<controller> public IEnumerable<Employee> Get() { return new [] { new Employee{Id = 1, Name = "山田 太郎", BirthDay = DateTime.Parse("1970/01/01")}, new Employee{Id = 2, Name = "佐藤 花子", BirthDay = DateTime.Parse("2000/10/11")} }; }
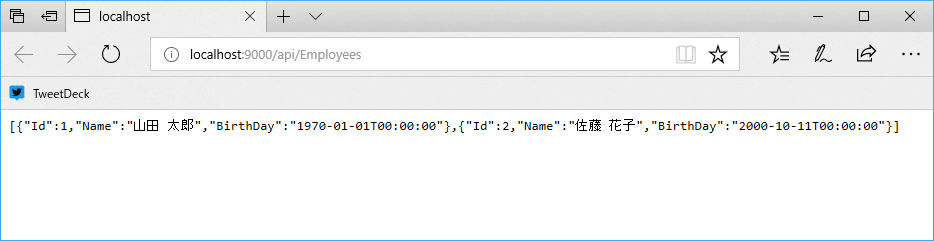
修正したらデバッグし、さきと同じアドレスを表示しましょう。つぎのように表示されるはずです。

このようにしてAPIを作成していくことができます。
次回はSwaggerに対応してAPIドキュメントを公開する方法を解説します。