本エントリーでは、Microsoft Azure上でWeb(REST) APIを構築するAPI App初心者向けのエントリーです。
対象読者は以下を想定しています。
- Azureのアカウントは作成した
- API App使いたいけど何も分からない
- とりあえずAPIを公開して呼び出すところまでの手引きが欲しい(要はHello, Worldレベル)
- Visual StudioやC#は、利用経験があり環境構築済みである(Visual Studio 2017 Windows版を想定)
- とりあえず無料で試したい
大丈夫。私も右も左も分からない中からできたので、誰でもできます。
なお本エントリーではRESTクライアントも自動生成しますが、それはXamarinからも利用可能なもの。。。のはずです。まだ試していませんが、.NET Standardで動くので動くでしょうきっと(とは言え、.NET Standard 1.4以上が必要なので、PCLからは利用できません)。
なお、この手の記事は鮮度が非常に重要です。
本エントリーは2017年7月11日時点の情報に則って記載しています。
それでは解説を始めましょう。
- Azure API Appサイトを作成する
- ASP.NET Core WebアプリケーションでRESTベースのWeb APIを作成する
- 作成したWeb APIをAzure上に公開する
- Web APIへSwaggerを組み込む
- API Appsを呼び出すためのクライアントコードを自動生成する
- .NET Core コンソールアプリケーションから自動生成されたクライアントを利用する
- クライアントのメソッド名を任意の名称に更新する
Azure API Appサイトを作成する
Azureは疎いので上の表現は不適切かもしれません。
以後AzureやWeb API絡みの表現に不適切な内容が含まれるかもしれませんが、その場合はコメントなりTwitterなりでご指摘いただけると嬉しいです。
まずはMicrosoft Azure上にAPI Appのリソースを作成します。
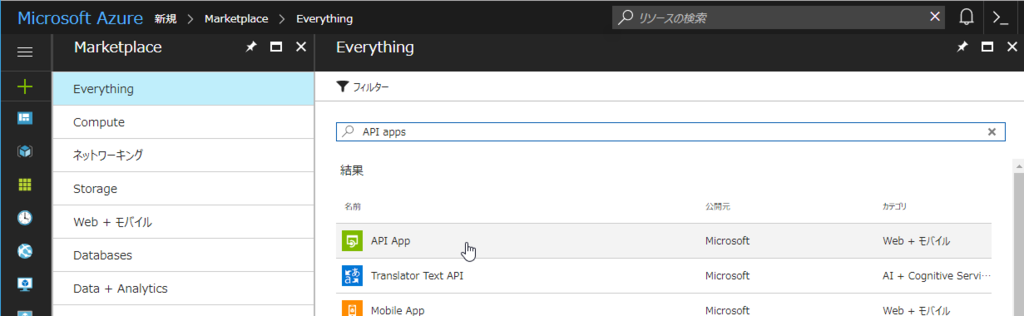
ポータルにログインして、「API App」で検索してください。

実際のところ、API Appとして作らなくてもWeb AppやMobile Appでもいい気がしますが、ここではAPI Appから作成しましょう。
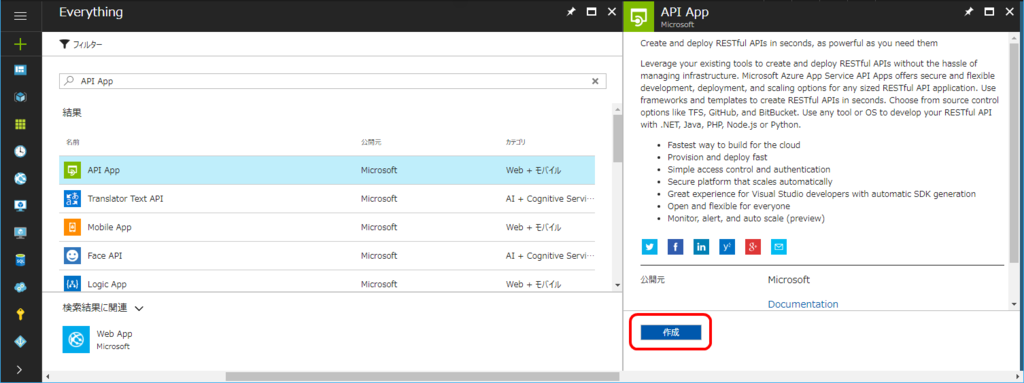
上の画面でAPI Appsを選択したら、つぎの画面の「作成」ボタンを押下してください。

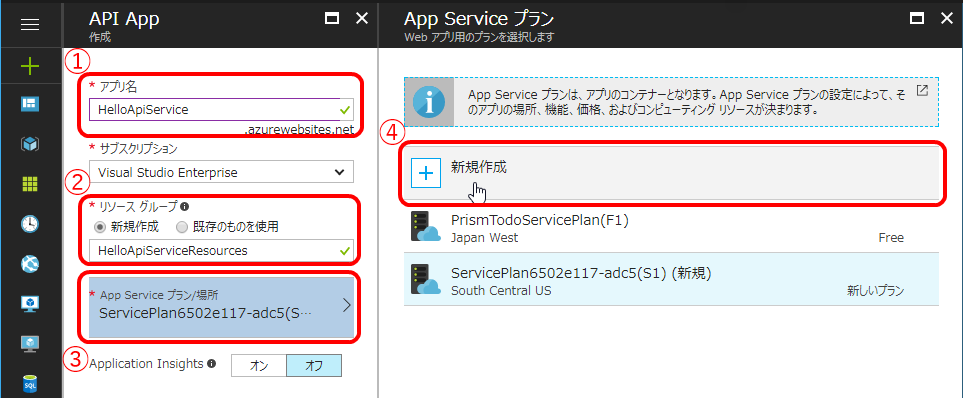
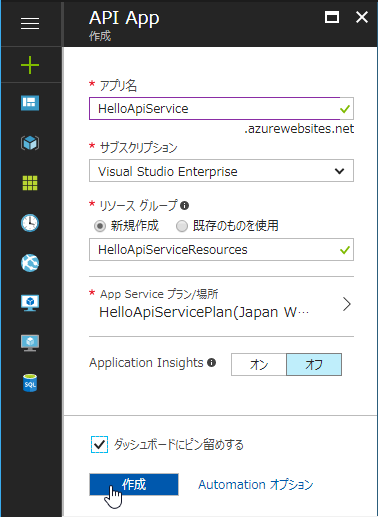
つづいて、以下の画面から必要情報を入力します。①②は適切な名称を自由につけてください。
グローバルで一意である必要があるため(①のみ?)、イメージ上の名称は利用できません(私が消すまで)。

なおデフォルトで作成すると有料プランになります。
このため今回は③の「プラン/場所」を変更します。
その上で④の新規作成を選択します。

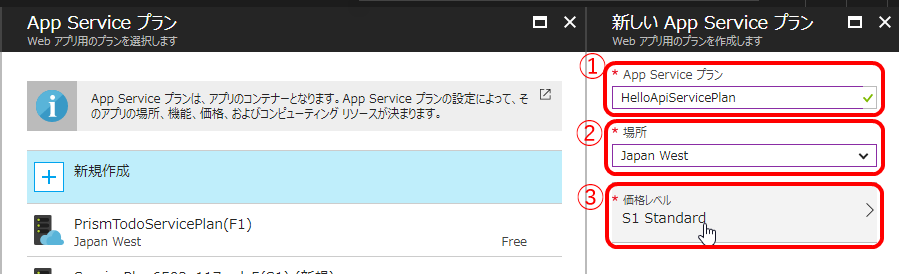
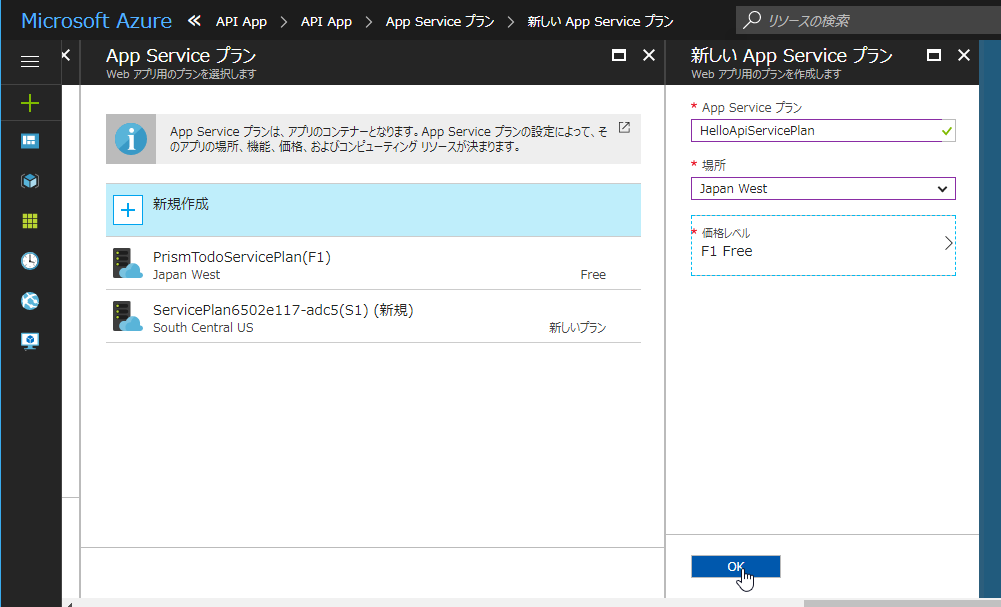
サービスプランの作成画面が表示されるため①に適当なサービスプラン名を入力し、②でサービスを展開する地域を指定します。
日本在住であれば、通信の遅延を考慮してJapan WestかJapan Eastを選ぶとよいでしょう。
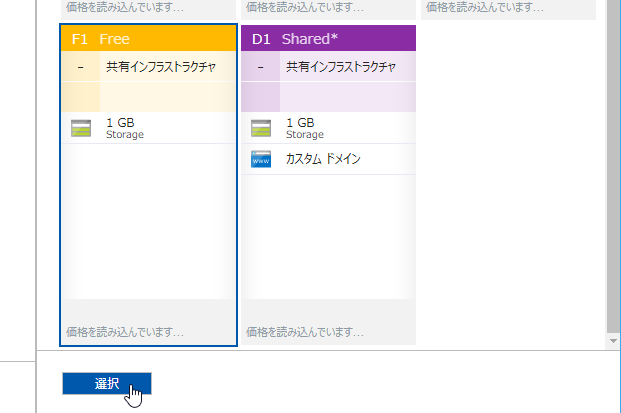
そして③価格レベルを選択します。

様々なプランがありますが、ここではお試しのため「F1 Free」を容赦なく選択し

「新しいApp Serviceプラン」で「OK」を押下します。
これですべての設定が完了しました。
次の画面で「作成」しましょう。

これでひとまずAzure上での作業は終了です。
次はVisual Studioを開きましょう。
ASP.NET Core WebアプリケーションでRESTベースのWeb APIを作成する
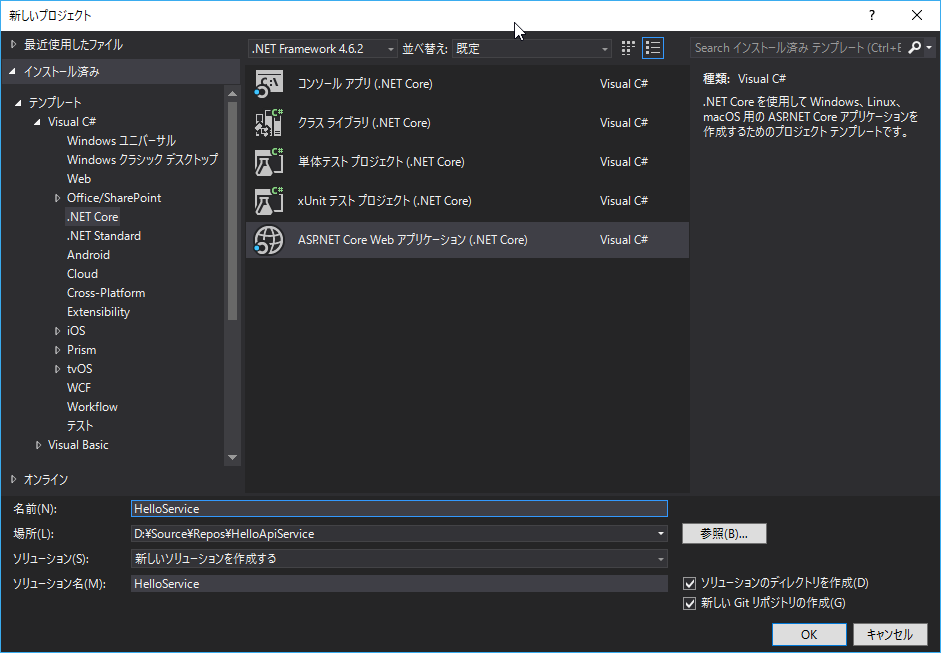
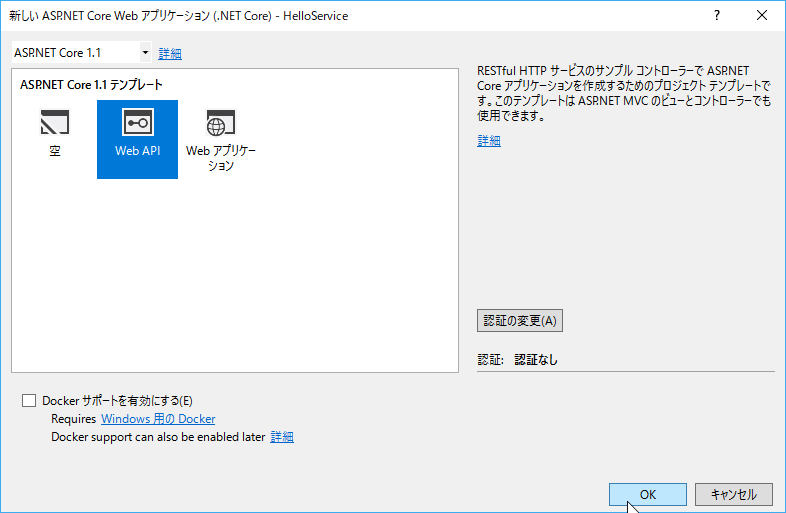
Visual Studioを開いたら、「ファイル」>「新規作成」>「プロジェクト」から以下の画面を開き、ASP.NET Core Web アプリケーション(.NET Core)を選んでプロジェクトを作成しましょう。
ここではHelloServiceとしています。

プロジェクト名等を入力し、「OK」ボタンを押下すると次のような画面が表示されます。
ここでは「Web API」を選んで「OK」ボタンを押下してください。

するとプロジェクトのひな型が作成されます。
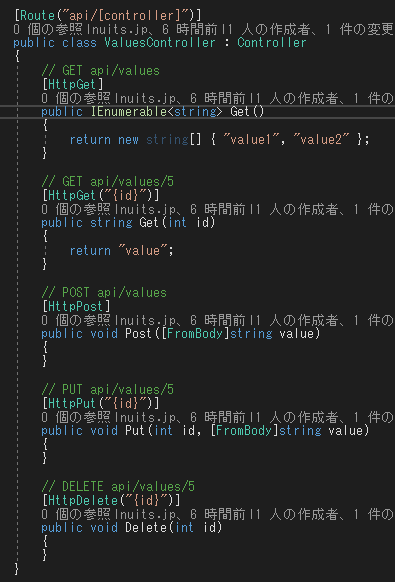
Controllersフォルダを開いて中を覗いてみると、ValuesControllerが作成されていることが見て取れるでしょう。

これはこのままで動作しますので、まずはこれをそのまま公開してしまいましょう。
作成したWeb APIをAzure上に公開する
それではAzure上へ「HelloService」を公開します。
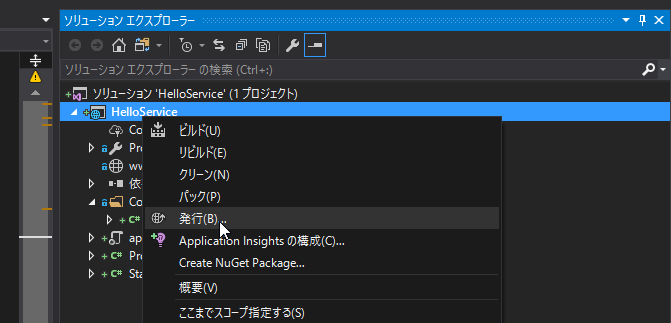
「HelloService」プロジェクトを右クリックし、「発行」メニューを選択してください。

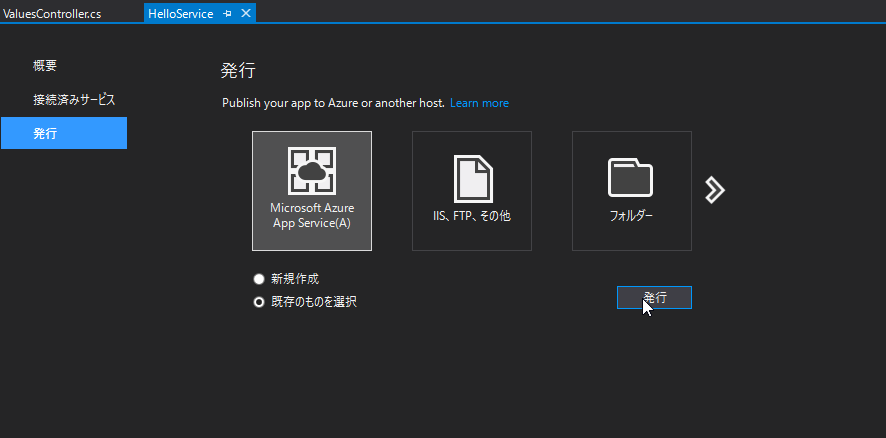
すると発行画面が開かれますので、「Microsoft Azure App Service」を選び、ラジオボタンは「既存のものを選択」を選んで「発行」ボタンを押下します。

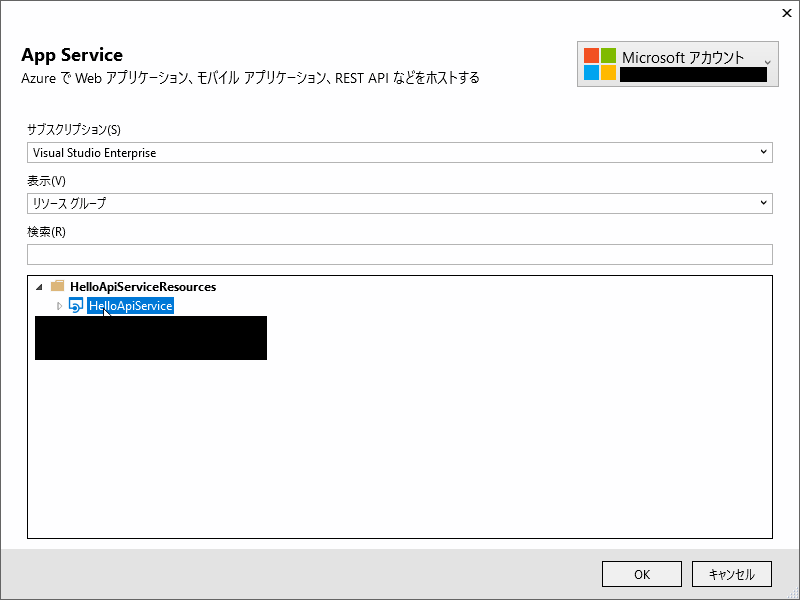
Visual Studio上でAzureへすでにログインしていれば、次のような画面が開きます。
ログインしていない状態であれば、右上からログインしてください。
すると先ほど作成したAPI Appが見えるはずです。それを選択し「OK」を押下しましょう

するとAzure上への発行が行われます。
発行が完了したらブラウザからAPIを呼んでみましょう。
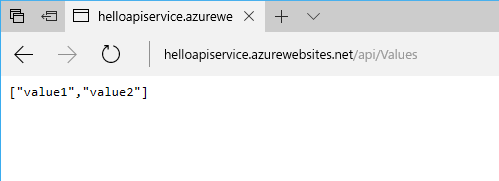
IE以外、EdgeやChromeで「http://作成したAPI APPの名称.azurewebsites.net/api/Values」と打ち込んでみて、次のように表示されたら公開までは成功です。

さて、ホスト名は良いとして、「api/Values」はどこからでてきたのでしょうか?
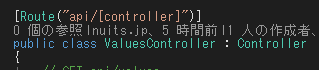
もう一度、ValuesControllerのソースを見てみましょう。

クラスにRoute属性が付与されており、そこで"api/[controller]"と指定されているのが見て取れます。
これでなぜ上のアドレスでアクセスできたかわかりましたね?
もちろん自由に変更可能です(どこまで自由化分かりませんが)。
これでREST APIがWeb上に公開された状態となりました。
次はこのWeb APIを呼び出すコードを自動生成します。
Web APIへSwaggerを組み込む
さて、コードを自動生成するためには、Web APIのメタデータが必要です。
RESTfull APIのメタデータとAPIのビューワーを合わせたものにSwaggerがあります。
ここでは先ほど作成したHelloServiceプロジェクトでSwaggerを組み込んで、そのメタデータからクライアントを自動生成できるよう準備します。
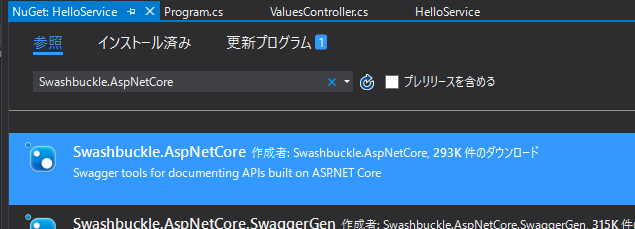
ASP.NET Core Webアプリケーションでは、「Swashbuckle.AspNetCore」というライブラリをNuGetからインストールすることで簡単にSwaggerを公開することができます。
まずはNuGetからつぎのパッケージを追加してください。

追加したら、プロジェクト直下にあるStartup.csを開きましょう。

すると次のようなコードがあります。
public void ConfigureServices(IServiceCollection services) { // Add framework services. services.AddMvc(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); loggerFactory.AddDebug(); app.UseMvc(); }
このうち、ConfigureServicesメソッドとConfigureメソッドをそれぞれ次のように修正します。
public void ConfigureServices(IServiceCollection services) { // Add framework services. services.AddMvc(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "Hello API", Version = "v1" }); }); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); loggerFactory.AddDebug(); app.UseMvc(); app.UseSwagger(); }
以上で準備は終了です。
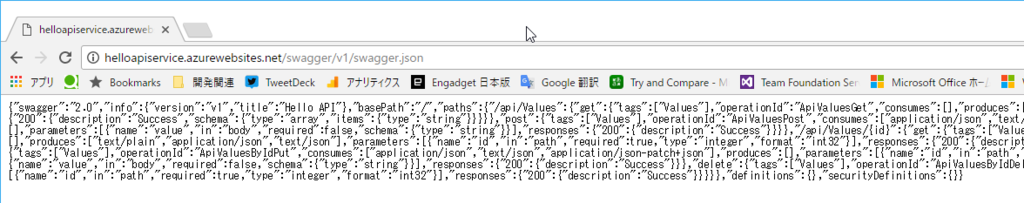
それでは先ほどと同じ手順で「公開」して「http://作成したAPI APPの名称.azurewebsites.net/swagger/v1/swagger.json」を開いてみましょう。
次のような感じで表示されたら、正常に改修が完了しています。

このあたりの詳細はSwashbuckle.AspNetCoreのGithubに公開されていますので、見てみるとよいでしょう。
さあ、それではいよいよRESTクライアントの自動生成です。
API Appsを呼び出すためのクライアントコードを自動生成する
Visual StudioではRESTクライアントを簡単に自動生成する仕組みが存在します。しかしなぜか.NET Frameworkのプロジェクトでしか作成できません。.NET Standardや.NET Coreのコード上で動くのに、コード生成自体は.NET Frameworkプロジェクト上でのみしか作成ができないのです。
ということでコード生成のためだけに、.NET Frameworkのプロジェクトを作成します。
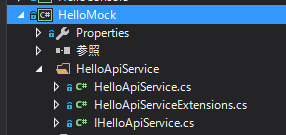
ここでは「HelloMock」という名称で作成しました。
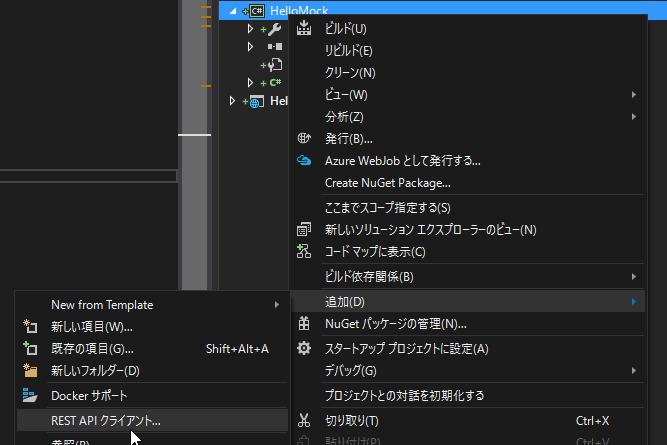
プロジェクトを作成したら、つぎのようにプロジェクトの右クリックからコンテキストメニューを開き「追加」>「REST APIクライアント」を選択しましょう。

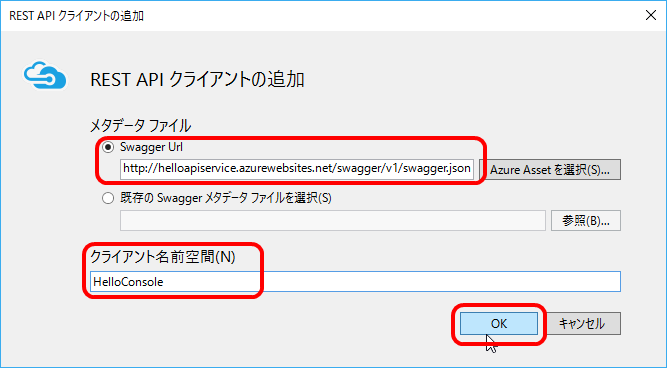
選択して開かれたダイアログの「Swagger Uri」に先ほどブラウザで表示したSwaggerのアドレスを、クライアント名前空間には「HelloConsole」と入力し「OK」ボタンを押下します。

するとこのように3つのクラスが自動生成されます。

これでひとまずコードの自動生成は完了です。
このコードを.NET Standardなり.NET Coreのプロジェクトにコピーすると、それらのプロジェクトから利用できます。
ここでは.NET Coreのコンソールアプリケーションから利用する手順を解説します。
.NET Core コンソールアプリケーションから自動生成されたクライアントを利用する
というわけで、まずは.NET Coreのコンソールアプリケーションを作成してください。
ここでは「HelloConsole」という名称で作る想定とします。
そのうえで、自動生成されたRESTクライアントを実行するために必要なパッケージをNuGetからインストールします。
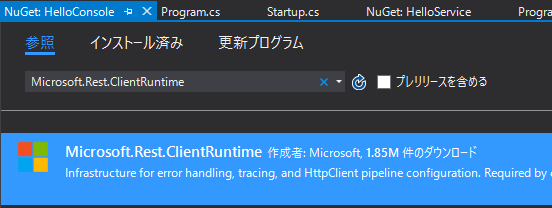
つぎのように「Microsoft.Rest.ClientRuntime」を追加してください。

そして、先ほど自動生成された3つのクラスをこちらのプロジェクトへ貼り付けます。

では実際に呼び出してみましょう。「Program.cs」を開き、次のコードを追加しましょう。
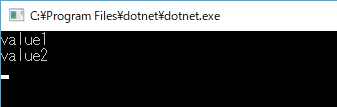
static void Main(string[] args) { var helloApiService = new HelloApiService( new Uri("http://helloapiservice.azurewebsites.net"), new AnonymousServiceClientCredentials()); var values = helloApiService.ApiValuesGet(); values.ToList().ForEach(Console.WriteLine); Console.ReadKey(); }
Uriは適宜各自のアドレスを入力してください(もっともこのままでも、私がサイトを放置している限りは動きますが、いつ止まるかわかりません)。
すると次のように表示されれば、値が取得されてきていることが分かるはずです。

さて、すでにお気づきの方もいらっしゃるでしょう。
ValuesControllerで定義されていたメソッド名はGetなのに、自動生成されたクライアントのメソッド名がApiValuesGetになっています。
もちろんこの名前はちゃんとカスタマイズできます(が、なんでデフォルトがこれなんでしょうね?)。
クライアントのメソッド名を任意の名称に更新する
クライアントのメソッド名を変更する事は、APIのメソッドに属性で名称を指定することで可能となります。
[HttpGet] [SwaggerOperation("GetAll")] public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; }
- SwaggerOperation属性を利用して明示的な名称を指定する
- 再公開する
- クライアントを再度自動生成する
という手順で任意の名称のメソッドで呼び出すことが可能となります。
これでひとまず「Hello, Azure API App with .NET Core」は終了です。
今回のコードはGithubにも公開していますので、よかったらご覧ください。
おつかれさまでした!