Visual Studio 2017 Update 3がリリースされたことで、待望の.NET Standard 2.0が利用できるようになりました。
XamarinでもAndroidやiOSからは既に利用可能なようです。UWPは少々お待ちください?(少々っていつ?誰か教えて
さて、使うにはまずは.NET Standard 2.0を利用できる環境にする必要があります。
こちらの記事を参照してください。
手順としては簡単です。SS取り損ねたので文字だけでごめんなさい。
今回はXamarin.Formsを例にしていますが、Xamarin.Nativeから.NET Standardの共通ライブラリを利用する場合も大差ないはずです。
.NET Standard対応のPreview版のXamarin.Formsを使う
- PCLプロジェクトを削除する(AppとMainは取っとくと楽です)
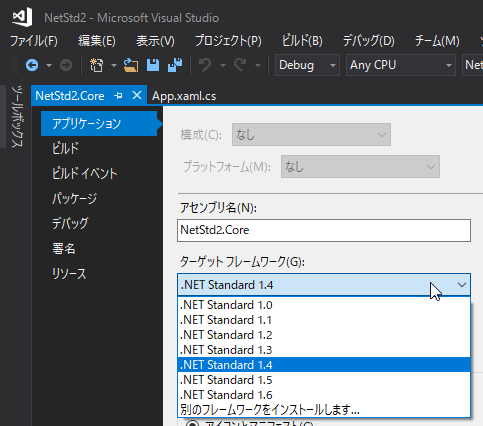
- .NET Standard 2.0のクラスライブラリを作成する
- .NET Standard 2.0の.csprojを開いて編集する(以下を参照)
- AppとMainクラスを追加する
- AndroidとiOSのプロジェクトのXamarin.Formsのパッケージを2.3.5.256-pre6に上げる
- AndroidとiOSのプロジェクトから、.NET Standardライブラリのプロジェクトへ参照を追加する
- Androidの各種ライブラリをNuGetから最新版をダウンロードし、リビルドする
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> </PropertyGroup> <ItemGroup> <Compile Update="**\*.xaml.cs" DependentUpon="%(Filename)" /> <EmbeddedResource Include="**\*.xaml" SubType="Designer" Generator="MSBuild:UpdateDesignTimeXaml" /> </ItemGroup> <ItemGroup> <PackageReference Include="Xamarin.Forms" Version="2.3.5.256-pre6" /> </ItemGroup> </Project>
これだけです。
簡単ですね。
いつからか不明ですが、こちらの問題は解消されていて、<None Remove=“***.xaml” />は不要になっている気がします?
https://bugzilla.xamarin.com/show_bug.cgi?id=55591
PCL版のStableなXamarin.Formsを使う
そんなに難しい事ないです。
.NET Standardのライブラリでは、PCLのライブラリを明示的にどのプロファイルのものを利用するのか指定する「PackageTargetFallback」という機能があるのでそれを利用します。
上の手続きの内、.csprojを次のように記述してください。
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <PackageTargetFallback>portable-net45+win8+wpa81+wp8</PackageTargetFallback> </PropertyGroup> <ItemGroup> <Compile Update="**\*.xaml.cs" DependentUpon="%(Filename)" /> <EmbeddedResource Include="**\*.xaml" SubType="Designer" Generator="MSBuild:UpdateDesignTimeXaml" /> </ItemGroup> <ItemGroup> <PackageReference Include="Xamarin.Forms" Version="2.3.4.247" /> </ItemGroup> </Project>
まだ未検証なとこ
.NET StandardプロジェクトでNuGetパッケージを参照していると、プラットフォーム側でエラーがでるかもしれません(1.6では出ていた)。
その場合はこちらのブログを参照して、CopyNuGetImplementationsなどの設定をプラットフォーム側に追加してあげてください。
以上です!ワクワクしますね! ライブラリ作成者としては.NET Standardに統一されていくのに幸せを感じざるをえません。