さてさて、「0円から始めるXamarin.Forms & Azure Mobile Apps でHello, World. 」の第3回です。 今回はAzure側のセットアップを完了させます。
Azure側で今回セットアップするサービスは以下の2つです。
1. Mobile Apps
2. SQL Database
Notification Hubに関しては今回は設定しません。
ここで、1点注意があります。
SQL Databaseは普通に作成すると有料のプランしか選べません。(2016年3月19日現在)
ただ、以下の手順で実施するとFreeプランが選べます。
- Mobile Appsを設定する
- Mobile Apps内の「Quick start」からXamarin.Formsのサンプルを取得する
- 上記2.の中からSQL Databaseのセットアップを行う
はっきり言って、分かりにくいですよね。
ただ、SQL Databaseの価格ページにはFreeプランがない事から、Mobile Appsのサンプル実行のために用意しているプランなのかもしれません。
(旧版であるMobile Servicesでは少量のSQL Databaseがプラン内に含まれていたことも関係あるのかも?)
まぁ0円で使うためなんで、ここはぐっと我慢です。
では、具体的に手順を追って説明させていただきます。
前提条件
- Azureの何らかのサブスクリプション契約が完了していること(無料でもちろん可)
- Azureの新ポータルへログインしていること
Microsoft Azure
1. Mobile Appsをセットアップする
それではAzureのポータルを開いてください。
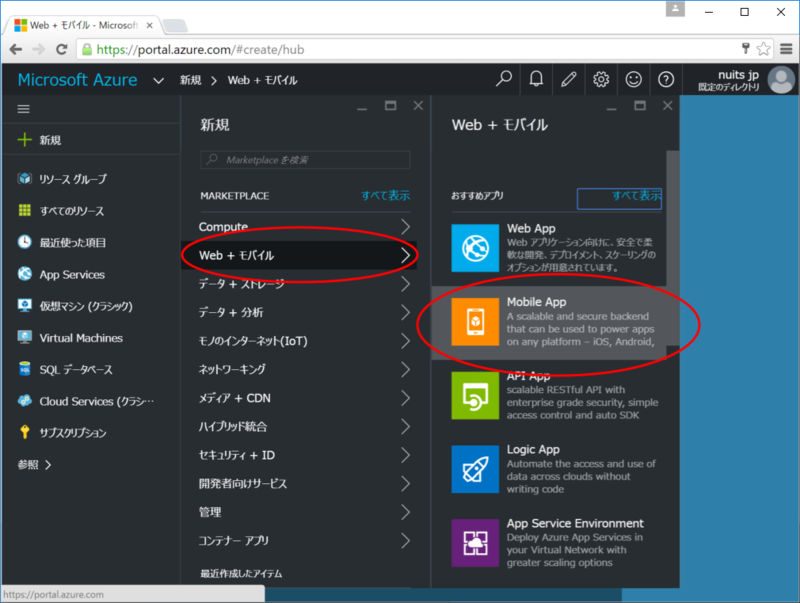
その上で、「+新規」->「Web + モバイル」->「Mobile Apps」を選択してください。

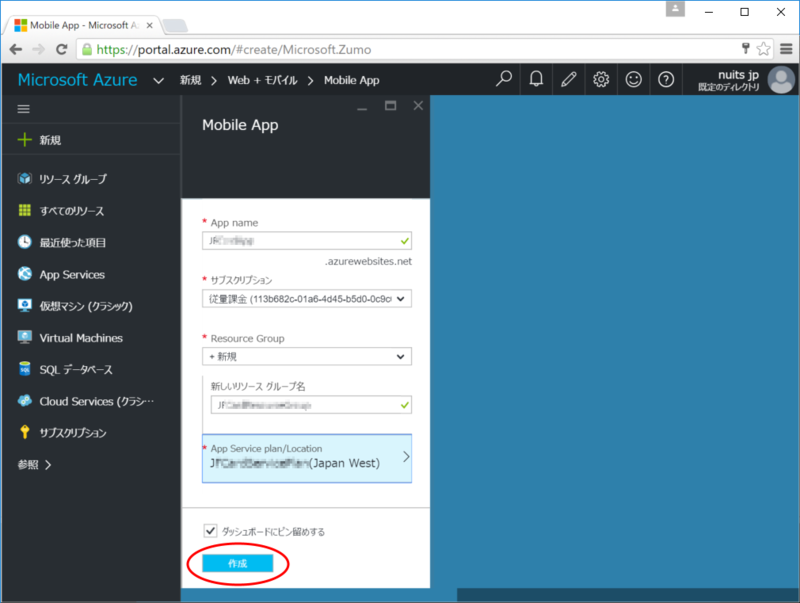
以下の画面で新しいMobile Appsの基本情報を入力します。

上図の番号を記載している欄へ以下の通り入力していってください。
1. アプリケーションの名称(自由に決めてください)
2. 新規を選択
3. リソースグループの名称(自由に決めてください) ※
4. ServicePlanをクリック
※のリソースグループですが、AzureではMobile AppsやSQL Databaseの個々のインスタンス?の事を「リソース」と呼びます。
このリソースを複数まとめたものがリソースグループになります。
サービスやアプリ単位で一つのリソースグループにリソースをまとめることで、管理しやすくします。
今回作成する、Mobile AppsとSQL Databaseはここで作成する新しいリソースグループの配下に配置します。
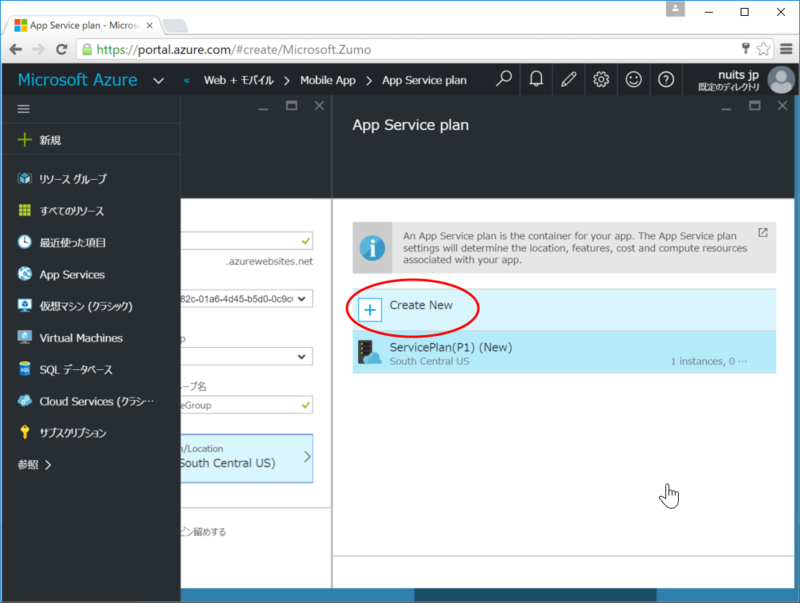
さて、ServicePlanをクリックすると以下の画面へ遷移します。

サービスプランはデフォルトでは有料プランになっているので、新しく無料のプランを作成します。
「Create New」を選択してください。

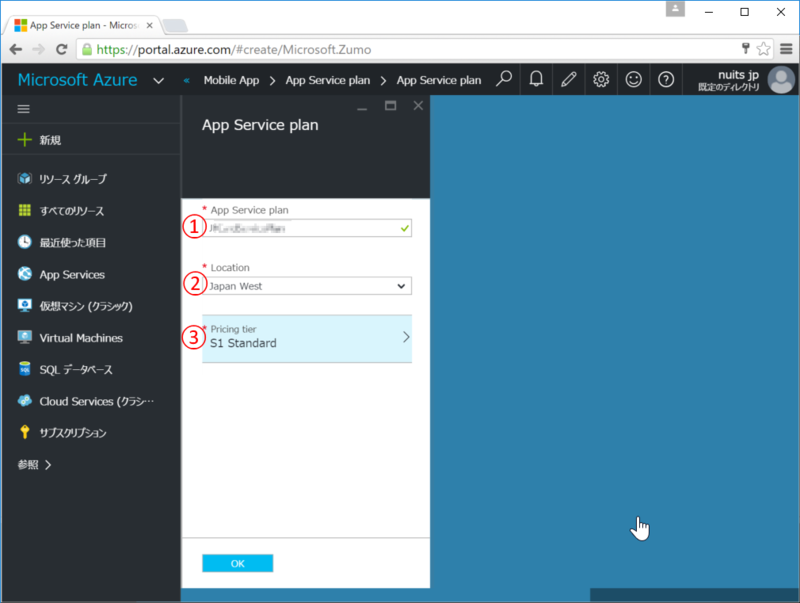
上図の番号を記載している欄へ以下の通り入力していってください。
1. サービスプランの名称(自由に決めてください)
2. ロケーションを選択 ※
3. Pricing tearをクリック
※のロケーションですが、Azureは世界中にデータセンターが存在し、2016年3月19日現在は22か所のリージョン(データセンターのこと?)が存在します。
デフォルトではアメリカになっており、日本からは通信のレイテンシなどが不利になるため、日本からの利用を中心と想定するのであれば、以下のいずれかあたりを選択すると良いようです。
1. 東日本
2. 西日本
3. 東アジア(香港)
このとき注意する点がもう一つあります。
ロケーションによってサービス単価が異なるんです。
上の3つは上から順に高いロケーションになります。
どこを選択するかは価格表とにらめっこして決めることになりますが、まぁ今回は0円なので西日本を選びました。
東日本じゃないのは、将来的に有料プランにアップグレードする可能性が0ではいかもしれない??ので、念のためです。
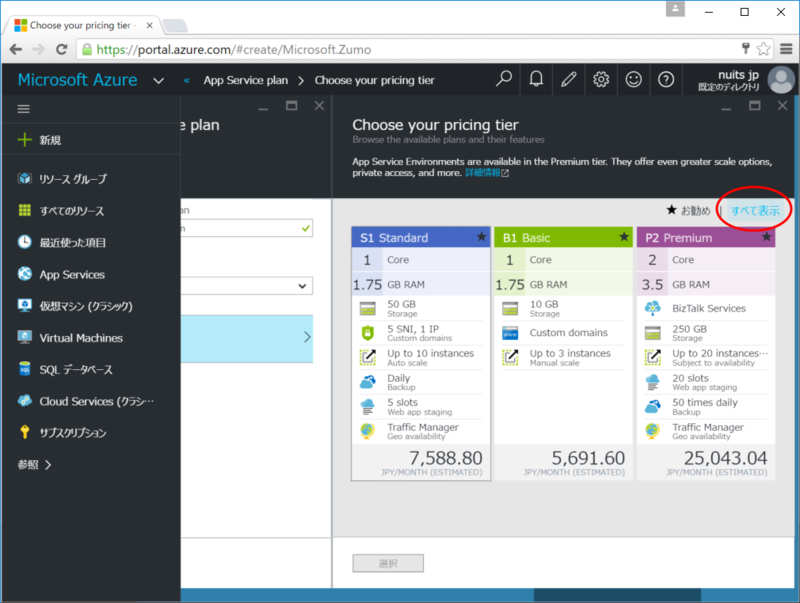
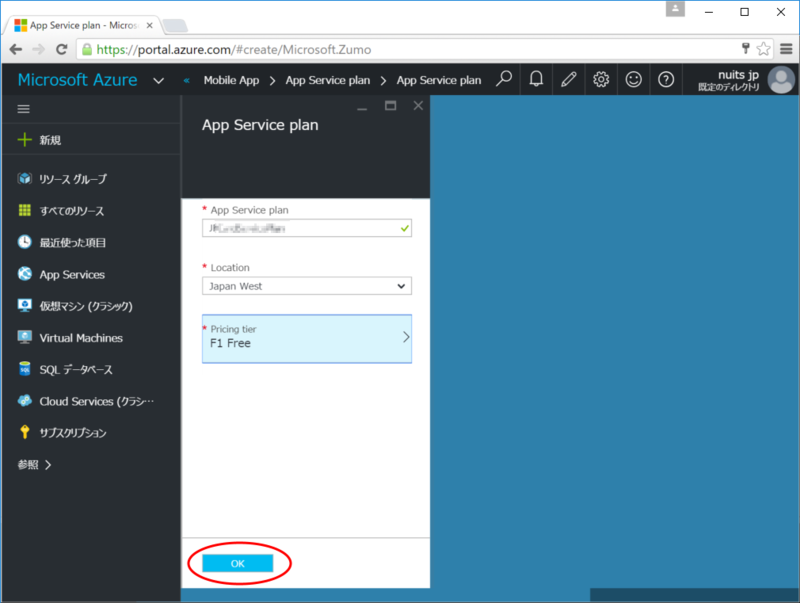
さて、Pricing tearをクリックすると以下の画面が表示されます。

デフォルトでは3つのプランしか表示されていませんので、右上の「すべて表示」を選択してください。

上図の一番下にある、「F1 Free」が無料プランになりますので、それをクリックして「選択」ボタンを押下してください。

元の画面にもどるので、ここでは「OK」をクリック。

そして「作成」をクリックします。
するとAzure上で、Mobile Appsのインスタンスの作成が始まります。
(上のベルのマークをクリックすると進捗が一応見えます。)
これでひとまずMobile Appsの作成は完了です。
2.サンプルアプリケーションとSQL Databaseの作成
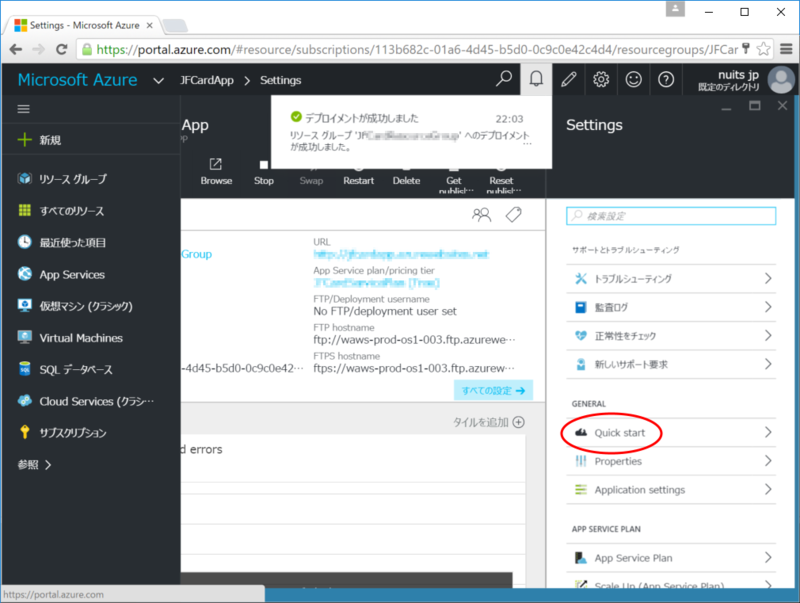
上記作業の後、しばらく待っているとMobile Appsの配備が完了し、以下の画面が表示されます。

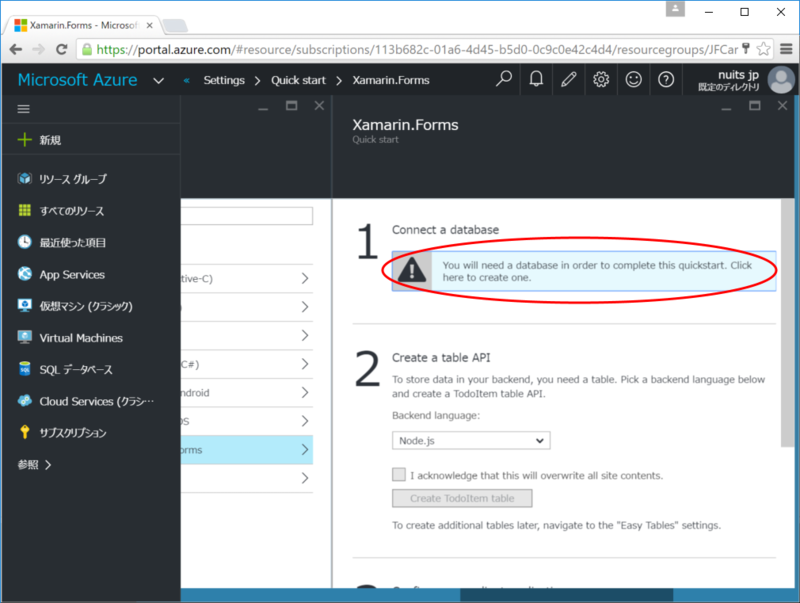
「Quick start」を選択してください。
ここからサンプルのアプリケーションを作成します。

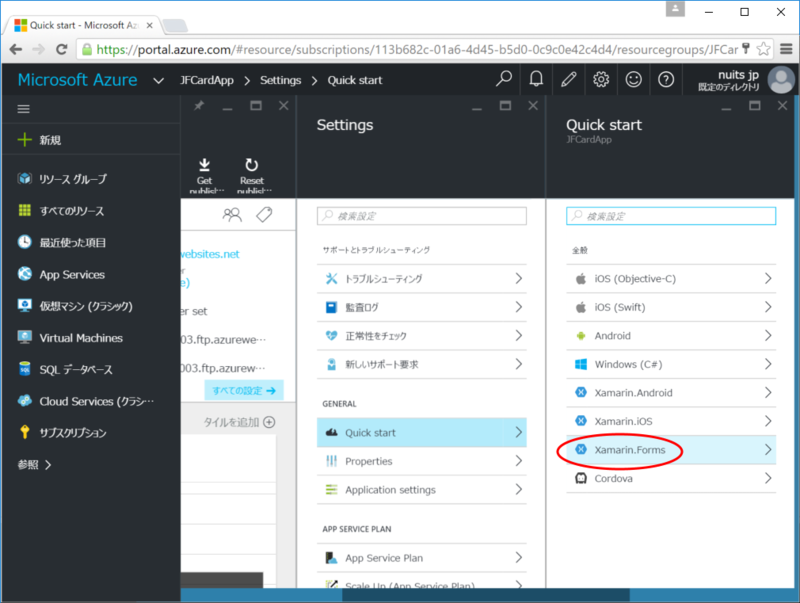
続いて上図の「Xamarin.Forms」を選択。

そしてここからSQL Databaseを作成していきます。
サンプルの中から作るというのが個人的には違和感満載ですが、FreeプランのSQL Databaseを作るためにはここから作る必要があります。
(他にも方法はあるのかもしれませんが、私はここしか知りません。。。)
では、上図の「You will need a database....」をクリックしてください。

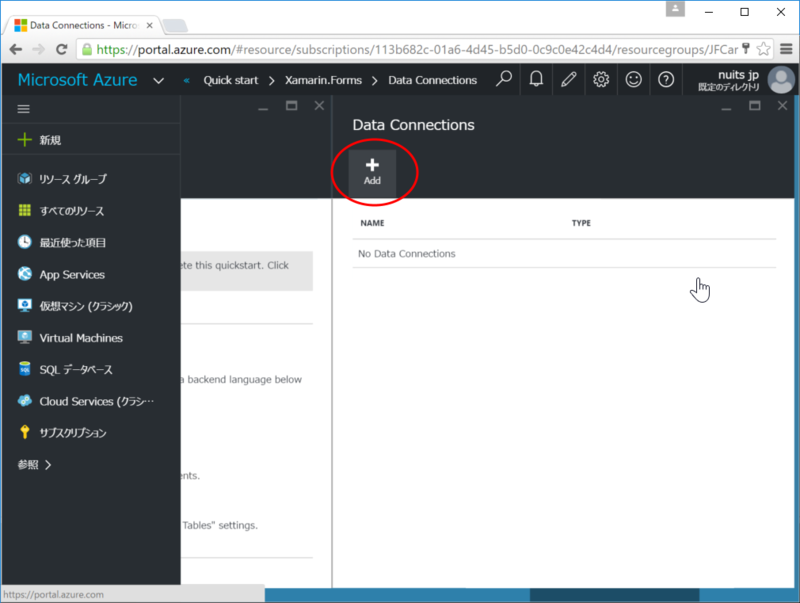
「Add」をクリック。

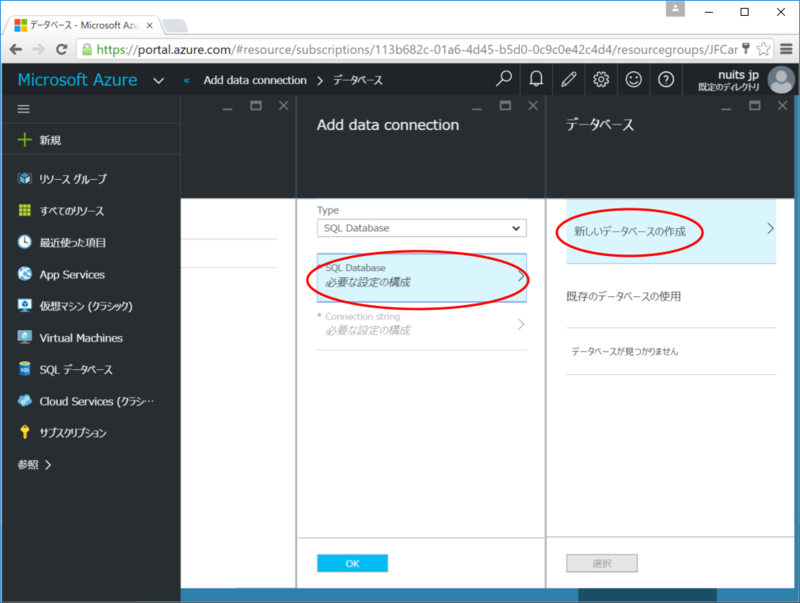
「必要な設定の構成」をクリックし、さらに「新しいデータベースの作成」を選択してください。

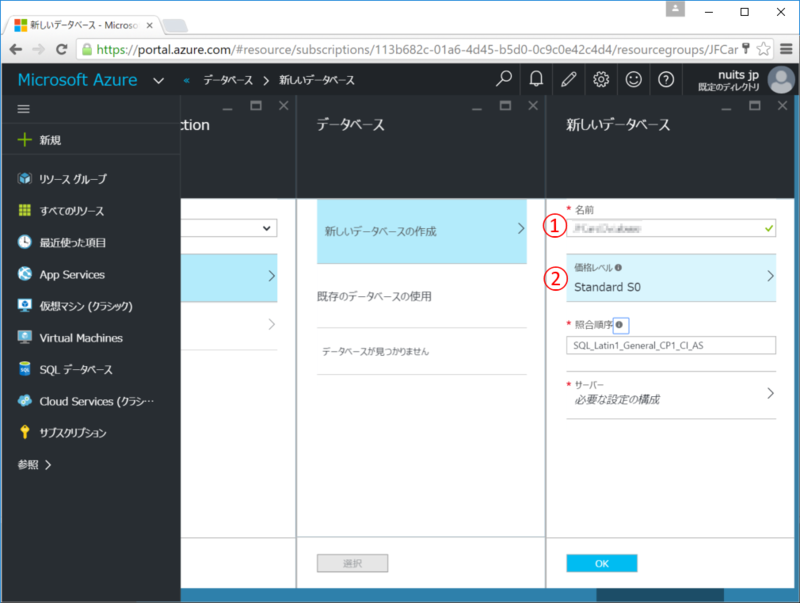
データベースの名前を入力(自由に決めてください)した後に、「価格レベル」を選択してください。
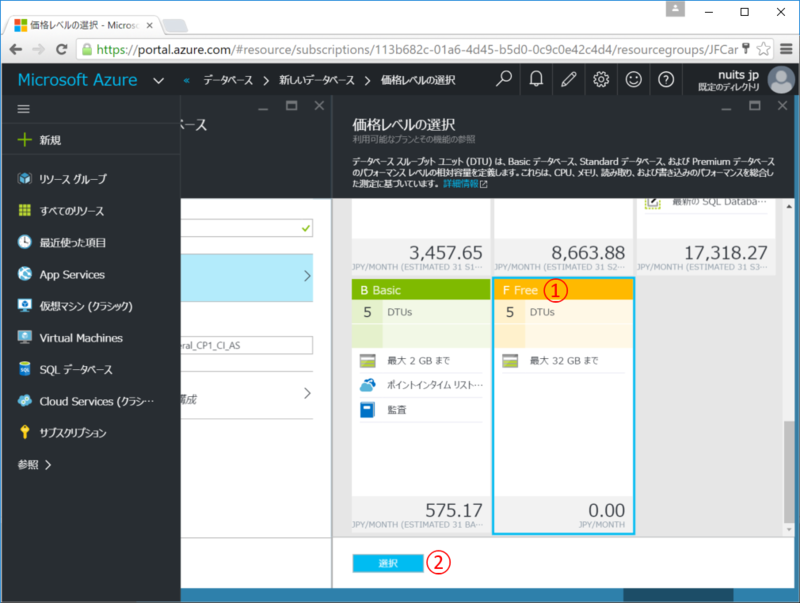
すると以下の価格レベル選択画面が表示されます。

一番下の「F Free」を選んで、「選択」ボタンを押下してください。

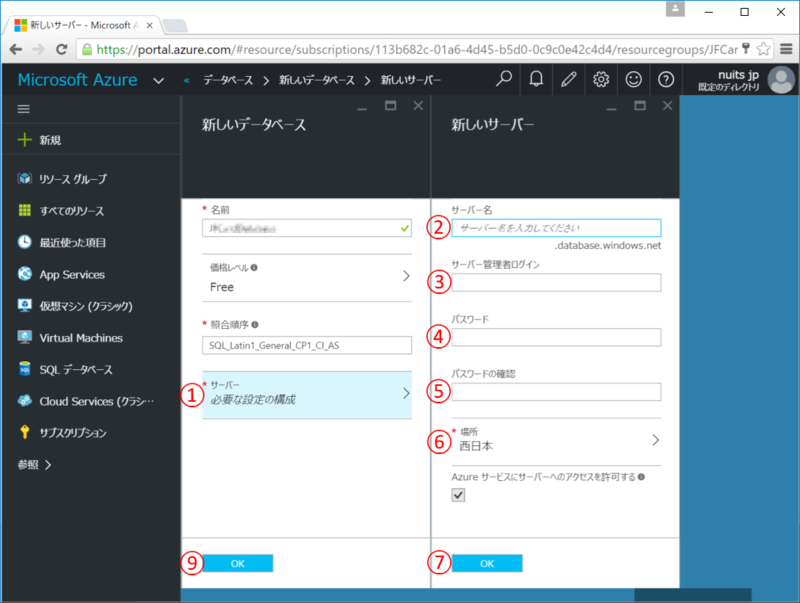
続いて戻った画面から以下の手順を実施してください。
1. 「必要な設定の構成」を選択
2. SQLサーバーの名称を入力(自由に決めてください)
3. SQLサーバーの管理者アカウントを入力(自由に決めてください)
4. 管理者アカウントのパスワードを入力(ry
5. 管理者アカウントのパスワードの確認を入力(ry
6. 場所からMobile Appsで設定したのと同じロケーションを選択してください ※
7. 「OK」を選択
8. 「OK」を選択
※ですが、Mobile Appsは、実際のところただのASP.netアプリケーションです。
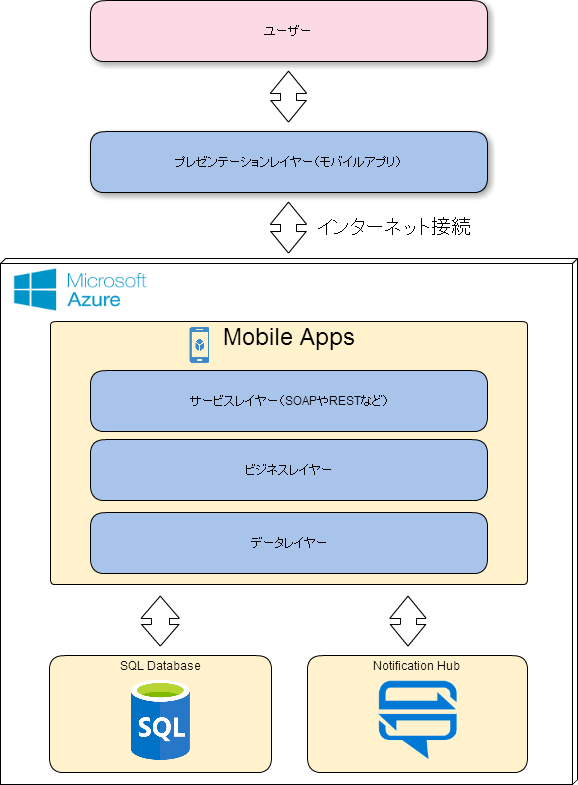
前回以下の図をお見せしたかと思います。

APサーバ部分とDBサーバが別のデータセンターにあったら効率が悪くって仕方ないですよね?
また、Azureは同一ロケーション内の通信は課金されません。
ってことで、同じロケーションを選択してください。
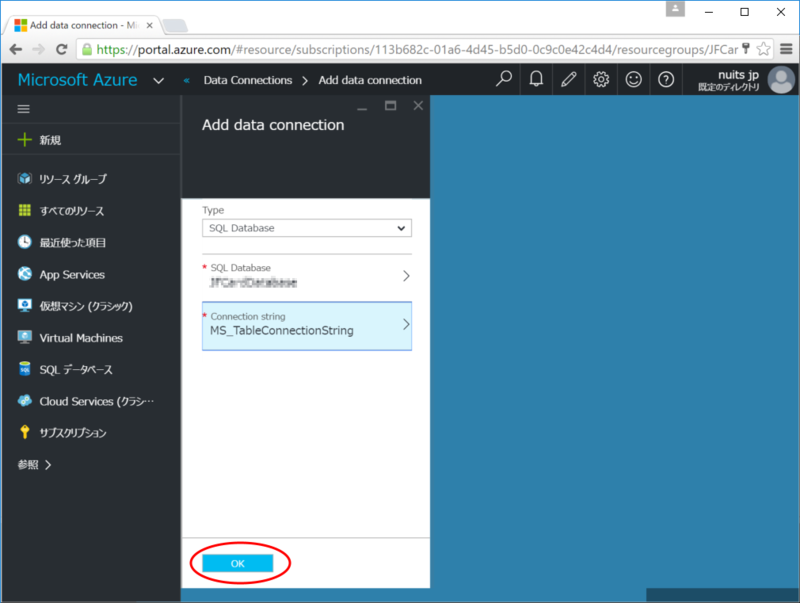
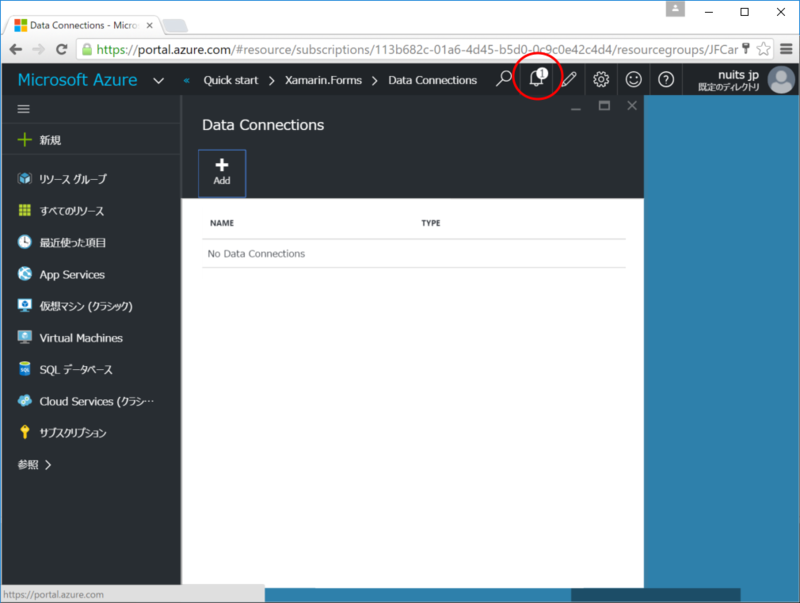
さて、「OK」を2回クリックすると以下の画面が表示されます。

もういっちょ「OK」を押下してください。

で、上図の画面に遷移します。
ベルマークのところに数字が表示されましたね?
Azure上でSQL Databaseの配備が始まりましたのでしばらく待機してください。
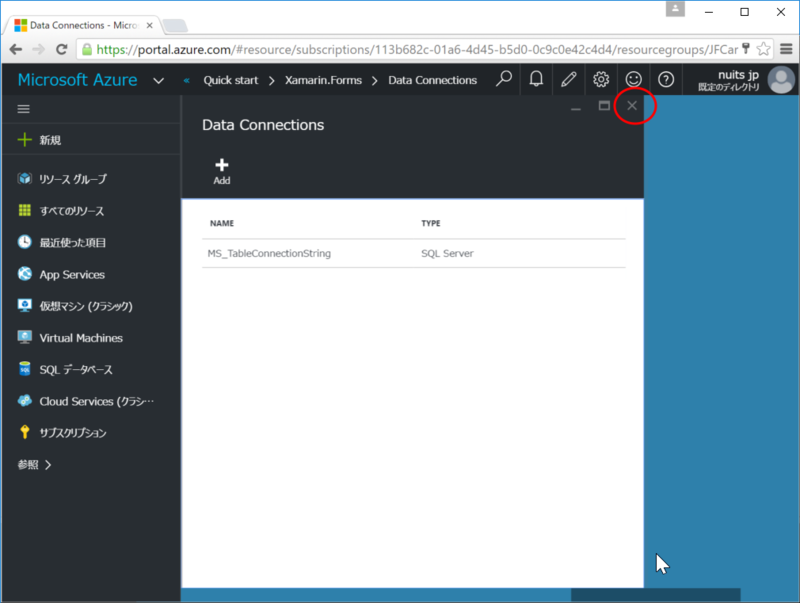
完了すると、以下のように新しいData Connectionsが追加になります。

上図では×ボタンを押して閉じてください。
これでSQL Databaseの作成は完了です。
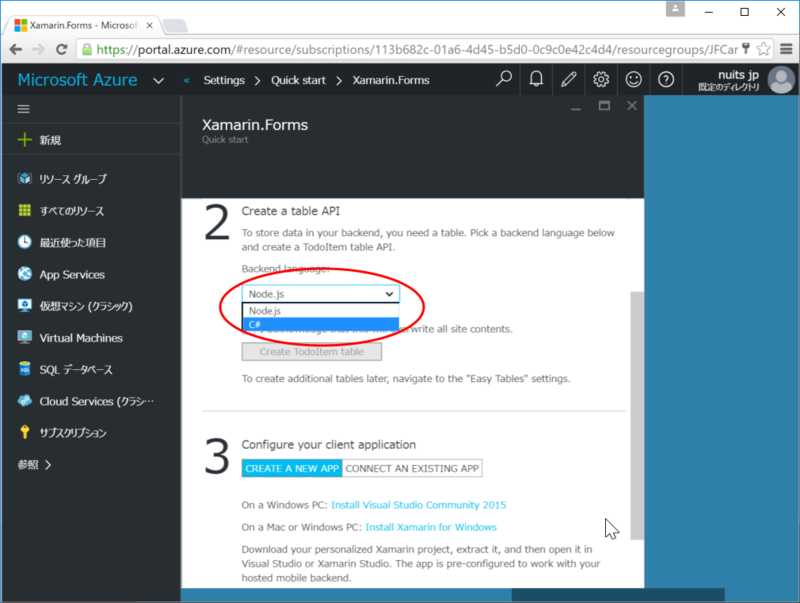
あとは、サーバサイドモジュールのソースコードと、クライアントのソースコードをダウンロードします。

今回はサーバサイドはC#で作りますので、Node.jsからC#に変更してください。

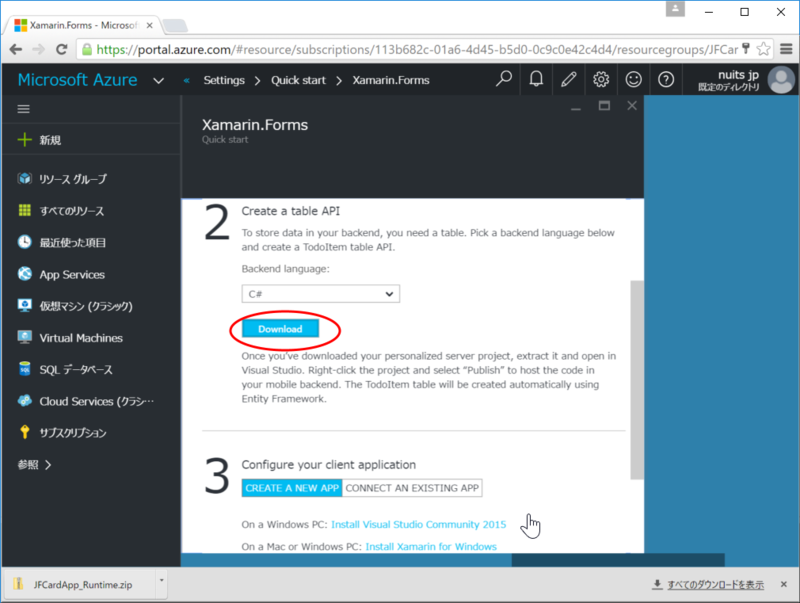
その後、上図の「Download」ボタンを押下してください。
サーバーサイドモジュールがダウンロードできます。

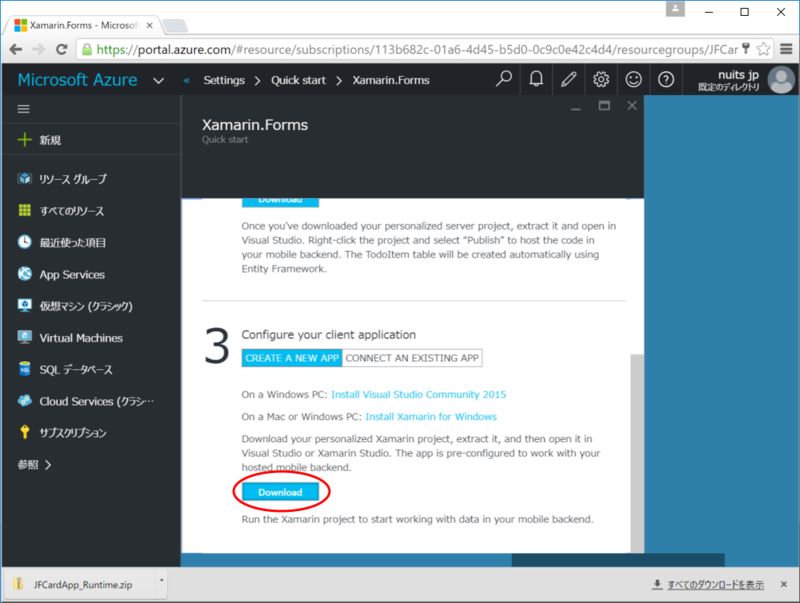
そして、画面をスクロールして3からも「Download」を押下し、クライアントモジュールをダウンロードします。
以上で今回はすべての作業が完了になります。
最後に
これでひとまず、煩わしい環境設定はすべて完了しました。
次回からはやっとプログラムを動かしてHallo, Worldしたいと思います。
ではまた。